Coverflow
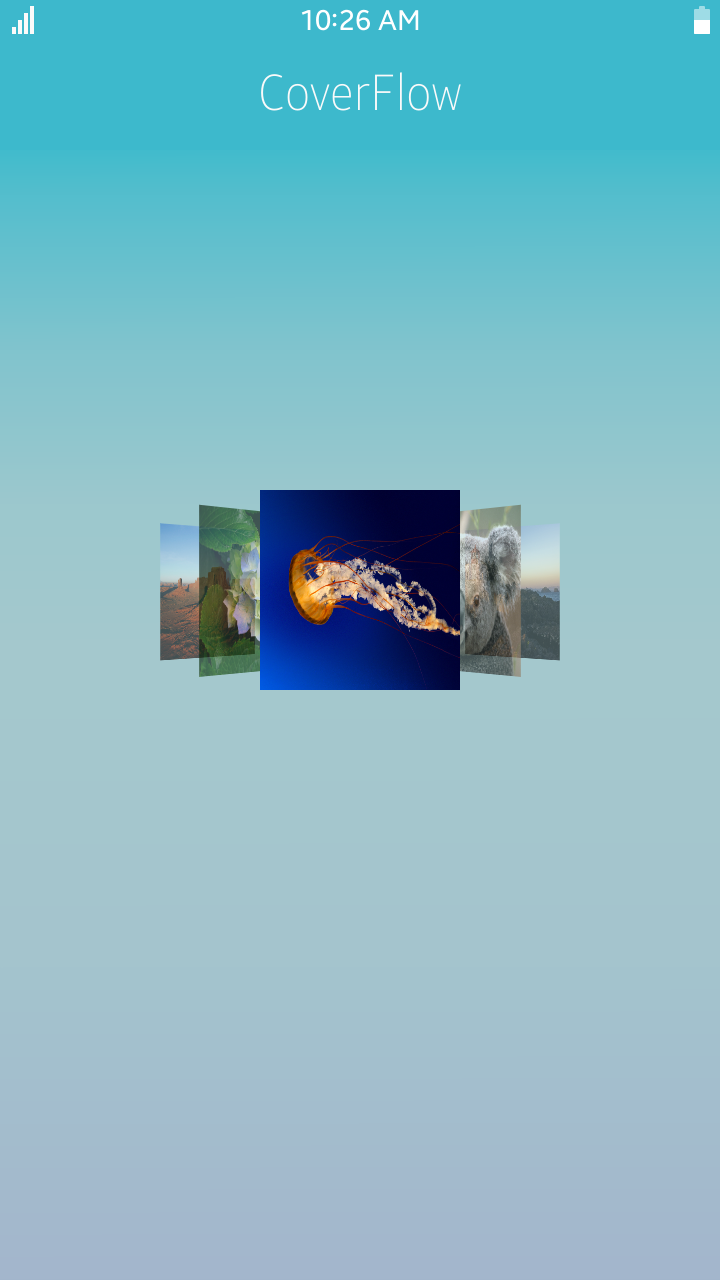
The coverflow component visually applies various effects to selected images.

Table of Contents
Default Selectors
Elements with the class="ui-coverflow" attribute can create a Coverflow.
Changing the value of data-effect="coverflow" applies a variety of effects.
Coverflow images are defined inside <ul class="flip-items">, declared with the <li> tag.
HTML Examples
-
To use Coverflow, you must import
tau.coverflow.jsalong withtau.js.
To create a coverflow using the<ui-coverflow>element:<div class="ui-coverflow" data-effect="coverflow"> <ul class="flip-items"> <li><img src="sample1.png"></li> <li><img src="sample2.png"></li> <li><img src="sample3.png"></li> </ul>
Options
The options for a component can be defined as data-effect attributes or passed as parameters to the constructor.
You can change an option for the component using the option method.
Summary
| Option | Input type | Default value | Description |
|---|---|---|---|
| data-effect | string | null | "coverflow" | Effect type. |
Methods
To call a method on the component, use one of the existing APIs:
<script type="text/javascript" src="lib/tau/libs/tau.coverflow.js"></script> <script type="text/javascript" src="lib/tau/libs/tau.js"></script>
<script> var coverflowElement = document.getElementsByClassName("ui-coverflow"), coverflow = tau.widget.CoverFlow(coverflowElement); coverflow.value("carousel"); </script>
Summary
| Method | Description |
|---|---|
string value(string? value) |
Gets or sets a value. |
value-
Gets or sets a value.
string value(string? value)
Since: 5.5
The method returns the inner text of the coverflow effect or sets the text of the coverflow effect.
Parameters:
Parameter Type Required/optional Default value Description value string Optional "coverflow" Text to set the coverflow effect.
Choose "coverflow", "carousel", "wheel", "flat" coverflow effect.Return value:
Type Description string In the get mode, returns the inner text of the coverflow effect. Code example:
<script type="text/javascript" src="lib/tau/libs/tau.coverflow.js"></script> <script type="text/javascript" src="lib/tau/libs/tau.js"></script>
<div class="ui-coverflow"></div> <script> var element = document.getElementsByClassName("ui-coverflow"), coverflowWidget = tau.widget.CoverFlow(element), /* "coverflow" : Basic coverflow effect. Sample image at the top of the docs. "carousel" : Carousel coverflow effect. Images are tightly packed. "wheel" : Wheel coverflow effect. Half shape of car wheel. "flat" : Flat coverflow. Compared to Basic, the effect is less 3d. */ coverflowWidget.value("carousel"); </script>