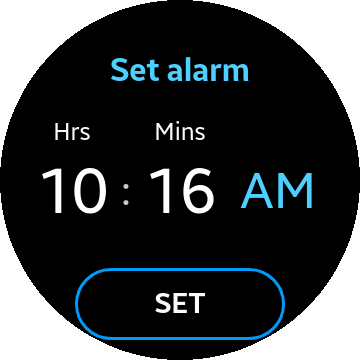
Time Picker

To add a time picker component to the application, use the following code:
HTML code:
<div class="ui-page" id="number-picker-page" data-enable-page-scroll="false"> <header class="ui-header ui-header-big"> <h2 class="ui-title">Set alarm</h2> </header> <div class="ui-content"> <div class="ui-time-picker"></div> </div> <script src="time-picker.js"></script> </div>
JS code:
var page = document.getElementById("number-picker-page"),
element = page.querySelector(".ui-time-picker"),
widget = null;
function init() {
widget = tau.widget.TimePicker(element);
}
function onPageHide() {
widget.destroy();
}
page.addEventListener("pagebeforeshow", init);
page.addEventListener("pagehide", onPageHide);