This code places an Elementary file selector entry widget on a window, along with some other checkboxes. Those are there just as knobs on the file selector entry's state.
Here's how we instantiate it:
ic = elm_icon_add(win); elm_icon_standard_set(ic, "file"); evas_object_size_hint_aspect_set(ic, EVAS_ASPECT_CONTROL_VERTICAL, 1, 1); /* file selector entry */ fs_entry = elm_fileselector_entry_add(win); evas_object_size_hint_align_set(fs_entry, EVAS_HINT_FILL, 0); elm_fileselector_path_set(fs_entry, "/tmp"); elm_object_text_set(fs_entry, "Select a file"); elm_object_part_content_set(fs_entry, "button icon", ic); elm_box_pack_end(vbox, fs_entry); evas_object_show(fs_entry);
Note that we set on it's button both icon and label decorations. It's set to exhibit the path of (and list the contents of, when internal file selector is launched) the "/tmp" directory, also, with elm_fileselector_entry_path_set(). What follows are checkboxes to exercise some of its API functions:
ck = elm_check_add(win); elm_object_text_set(ck, "editable selection"); elm_check_state_set(ck, elm_fileselector_is_save_get(fs_entry)); evas_object_smart_callback_add(ck, "changed", _current_sel_toggle, fs_entry); elm_box_pack_end(hbox, ck); evas_object_show(ck); ck = elm_check_add(win); elm_object_text_set(ck, "\"inwin\" mode"); elm_check_state_set(ck, elm_fileselector_entry_inwin_mode_get(fs_entry)); evas_object_smart_callback_add(ck, "changed", _inwin_mode_toggle, fs_entry); elm_box_pack_end(hbox, ck); evas_object_show(ck); ck = elm_check_add(win); elm_object_text_set(ck, "folders only"); elm_check_state_set(ck, elm_fileselector_folder_only_get(fs_entry)); evas_object_smart_callback_add(ck, "changed", _folder_only_toggle, fs_entry); elm_box_pack_end(hbox, ck); evas_object_show(ck); ck = elm_check_add(win); elm_object_text_set(ck, "expandable"); elm_check_state_set(ck, elm_fileselector_expandable_get(fs_entry)); evas_object_smart_callback_add(ck, "changed", _expandable_toggle, fs_entry); elm_box_pack_end(hbox, ck); evas_object_show(ck); evas_object_smart_callback_add(fs_entry, "file,chosen", _file_chosen, NULL);
The checkboxes will toggle whether the file selector entry's internal file selector:
- must have an editable text entry for file names (thus, be in "save dialog mode")
- is to be raised as an "inner window" (note it's the default behavior) or as a dedicated window
- is to populate its view with folders only
- is to expand its folders, in its view, in place, and not repainting it entirely just with the contents of a sole directory.
Observe how the entry's text will match the string coming from the "file,chosen" smart event:
/* hook on the file,chosen smart callback */ static void _file_chosen(void *data EINA_UNUSED, Evas_Object *obj EINA_UNUSED, void *event_info) { const char *file = event_info; if (file) printf("File chosen: %s\n", file); else printf("File selection canceled.\n"); }
event_info string will contain the last selection on it (if any was made).
Try, also, to type in a valid system path and, then, open the file selector's window: it will start the file browsing there, for you.
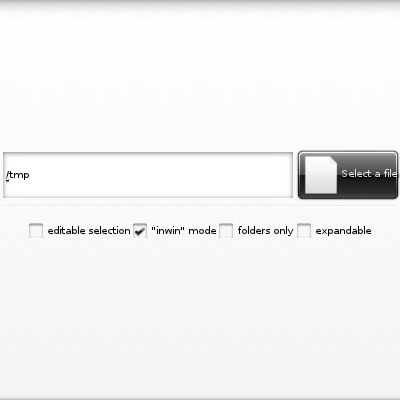
This is how the example, just after called, should look like:

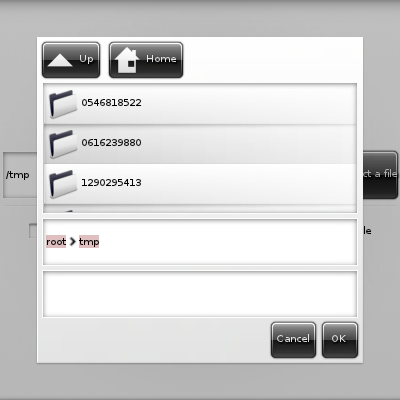
Click on the file selector entry to raise its internal file selector, which will be contained on an "inner window":

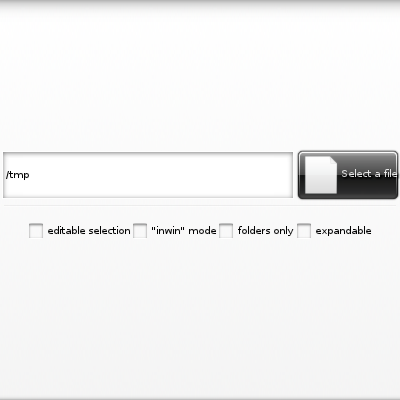
Toggle the "inwin mode" switch off and, if you click on the file selector entry again, you'll get two windows, the original one (note the last selection there!)

and the file selector's new one

Play with the checkboxes to get the behavior changes on the file selector entry. The respective API calls on the widget coming from those knobs where shown in the code already.
See the full source code for this example.