This code places an Elementary file selector button widget on a window, along with some other checkboxes and a text entry. Those are there just as knobs on the file selector button's state and to display information from it.
Here's how we instantiate it:
ic = elm_icon_add(win); elm_icon_standard_set(ic, "file"); evas_object_size_hint_aspect_set(ic, EVAS_ASPECT_CONTROL_VERTICAL, 1, 1); /* file selector button */ fs_bt = elm_fileselector_button_add(win); elm_fileselector_path_set(fs_bt, "/tmp"); elm_object_text_set(fs_bt, "Select a file"); elm_object_part_content_set(fs_bt, "icon", ic); elm_box_pack_end(vbox, fs_bt); evas_object_show(fs_bt);
Note that we set on it both icon and label decorations. It's set to list the contents of the "/tmp" directory, too, with elm_fileselector_button_path_set(). What follows are checkboxes to exercise some of its API functions:
ck = elm_check_add(win); elm_object_text_set(ck, "editable selection"); elm_check_state_set(ck, elm_fileselector_is_save_get(fs_bt)); evas_object_smart_callback_add(ck, "changed", _current_sel_toggle, fs_bt); elm_box_pack_end(hbox, ck); evas_object_show(ck); ck = elm_check_add(win); elm_object_text_set(ck, "\"inwin\" mode"); elm_check_state_set(ck, elm_fileselector_button_inwin_mode_get(fs_bt)); evas_object_smart_callback_add(ck, "changed", _inwin_mode_toggle, fs_bt); elm_box_pack_end(hbox, ck); evas_object_show(ck); ck = elm_check_add(win); elm_object_text_set(ck, "folders only"); elm_check_state_set(ck, elm_fileselector_folder_only_get(fs_bt)); evas_object_smart_callback_add(ck, "changed", _folder_only_toggle, fs_bt); elm_box_pack_end(hbox, ck); evas_object_show(ck); ck = elm_check_add(win); elm_object_text_set(ck, "expandable"); elm_check_state_set(ck, elm_fileselector_expandable_get(fs_bt)); evas_object_smart_callback_add(ck, "changed", _expandable_toggle, fs_bt); elm_box_pack_end(hbox, ck); evas_object_show(ck); lb = elm_label_add(win); elm_object_text_set(lb, "Last selection:"); elm_box_pack_end(vbox, lb); evas_object_show(lb); en = elm_entry_add(win); elm_entry_line_wrap_set(en, EINA_FALSE); elm_entry_editable_set(en, EINA_FALSE); evas_object_smart_callback_add(fs_bt, "file,chosen", _file_chosen, en); elm_box_pack_end(vbox, en); evas_object_show(en);
The checkboxes will toggle whether the file selector button's internal file selector:
- must have an editable text entry for file names (thus, be in "save dialog mode")
- is to be raised as an "inner window" (note it's the default behavior) or as a dedicated window
- is to populate its view with folders only
- is to expand its folders, in its view, in place, and not repainting it entirely just with the contents of a sole directory.
The entry labeled "Last selection" will exercise the "file,chosen" smart event coming from the file selector button:
static void /* hook on the sole smart callback */ _file_chosen(void *data, Evas_Object *obj EINA_UNUSED, void *event_info) { Evas_Object *entry = data; const char *file = event_info; if (file) { elm_object_text_set(entry, file); printf("File chosen: %s\n", file); } else printf("File selection canceled.\n"); } /* toggle inwin mode */
Whenever you dismiss or acknowledges the file selector, after it's raised, the event_info string will contain the last selection on it (if any was made).
This is how the example, just after called, should look like:

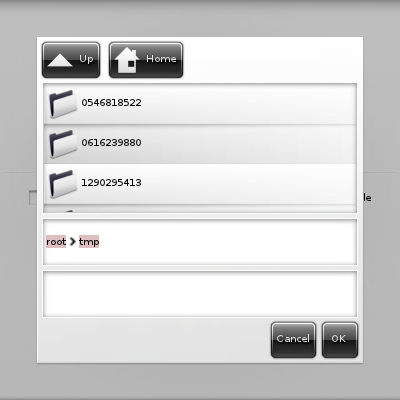
Click on the file selector button to raise its internal file selector, which will be contained on an "inner window":

Toggle the "inwin mode" switch off and, if you click on the file selector button again, you'll get two windows, the original one (note the last selection there!)

and the file selector's new one

Play with the checkboxes to get the behavior changes on the file selector button. The respective API calls on the widget coming from those knobs where shown in the code already.
See the full source code for this example.