This code places an Elementary index widget on a window, which also has a very long list of arbitrary strings on it. The list is sorted alphabetically and the index will be used to index the first items of each set of strings beginning with an alphabet letter.
Below the list are some buttons, which are there just to exercise some index widget's API.
Here's how we instantiate it:
for (i = 0; i < (sizeof(dict) / sizeof(dict[0])); i++) { lit = elm_list_item_append(list, dict[i], NULL, NULL, NULL, NULL); if (curr != dict[i][0]) { Elm_Object_Item *index_it; char buf[32]; curr = dict[i][0]; /* indexing by first letters */ snprintf(buf, sizeof(buf), "%c", curr); index_it = elm_index_item_append(id, buf, NULL, lit); /* this is here just to demostrate the API call */ (void)elm_index_item_find(id, lit); assert(elm_index_item_find(id, lit) == index_it); elm_object_item_del_cb_set(index_it, _index_item_del); } }
The strings populating the list come from a file
static const char *dict[] = \ { #include "dict.txt" };
We use the curr char variable to hold the last initial letter seen on that ordered list of strings, so that we're able to have an index item pointing to each list item starting a new letter "section". Note that our index item data pointers will be the list item handles. We are also setting a callback function to index items deletion events:
static void _index_item_del(void *data, Evas_Object *obj EINA_UNUSED, void *event_info) { printf("Deleting index node (%s). Comparing index " "item data reported via callback with the one returned by " "index's API on items: %s.\n", elm_index_item_letter_get(event_info), data == elm_object_item_data_get(event_info) ? "OK" : "FAIL, something went wrong"); }
There, we show you that the event_info pointer will contain the item in question's data, i.e., a given list item's pointer. Because item data is also returned in the data argument on Evas_Smart_Cb functions, those two pointers must have the same values. On this deletion callback, we're deleting the referred list item too, just to exemplify that anything could be done there.
Next, we hook to two smart events of the index object:
/* "delay,changed" hook */ static void _index_changed(void *data EINA_UNUSED, Evas_Object *obj EINA_UNUSED, void *event_info) { elm_list_item_bring_in(elm_object_item_data_get(event_info)); } static void _index_selected(void *data EINA_UNUSED, Evas_Object *obj, void *event_info) { Elm_Object_Item *lit = event_info; printf("New index item selected. Comparing item reported" " via callback with the selection returned by the API: " "%s.\n", lit == elm_index_selected_item_get(obj, 0) ? "OK" : "FAIL, something went wrong"); }
Check that, whenever one holds the mouse pressed over a given index letter for some time, the list beneath it will roll down to the item pointed to by that index item. When one releases the mouse button, the second callback takes place. There, we check that the reported item data, on event_info, is the same reported by elm_index_selected_item_get(), which gives the last selection's data on the index widget.
The first of the three buttons that follow will call elm_index_autohide_disabled_set(), thus showing the index automatically for you, if it's not already visible, what is checked with elm_index_autohide_disabled_get(). The second button will exercise deletion of index item objects, by the following code:
/* delete an index item */ static void _item_del(void *data, Evas_Object *obj EINA_UNUSED, void *event_info EINA_UNUSED) { Elm_Object_Item *it = elm_index_selected_item_get(data, 0); if (!it) return; printf("Deleting last selected index item, which had letter" " %s (pointing to %p)\n", elm_index_item_letter_get(it), elm_object_item_data_get(it)); elm_object_item_del(it); elm_index_level_go(data, 0); }
It will get the last index item selected's data and find the respective index item handle(Elm_Object_Item) with elm_index_item_find(). We need the latter to query the indexing letter string from, with elm_index_item_letter_get(). Next, comes the deletion itself, which will also trigger the _index_item_del callback function, as said above.
The third button, finally, will exercise elm_index_item_clear(), which will delete all of the index's items.
This is how the example program's window looks like with the index widget hidden:

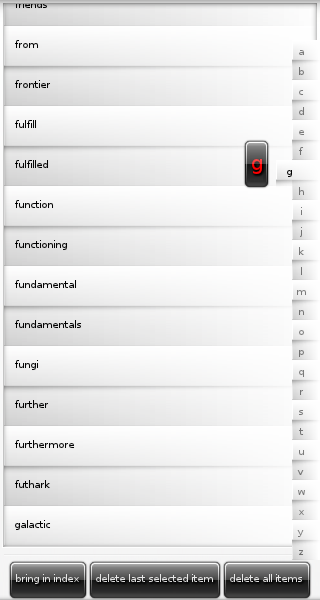
When it's shown, it's like the following figure:

See the full source code for this example.