|
Tizen Native API
3.0
|

A hoversel is a button that pops up a list of items (automatically choosing the direction to display) that have a label and, optionally, an icon to select from. It is a convenience widget to avoid the need to do all the piecing together yourself. It is intended for a small number of items in the hoversel menu (no more than 8), though is capable of many more.
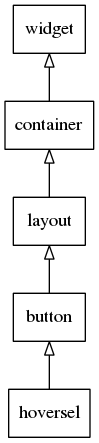
This widget inherits from the Button one, so that all the functions acting on it also work for hoversel objects.
This widget emits the following signals, besides the ones sent from Elm_Button:
"clicked"- the user clicked the hoversel button and popped up the sel"selected"- an item in the hoversel list is selected. event_info is the selected item"dismissed"- the hover is dismissed"expanded"- This is called on clicking hoversel and elm_hoversel_hover_begin()."language,changed"- the program's language changed (since 1.9)"item,focused"- When the hoversel item has received focus. (since 1.10)"item,unfocused"- When the hoversel item has lost focus. (since 1.10)
Default content parts of the hoversel widget that you can use for are:
- "icon" - An icon of the hoversel
Default text parts of the hoversel widget that you can use for are:
- "default" - A label of the hoversel
Supported elm_object common APIs.
- elm_object_disabled_set
- elm_object_disabled_get
- elm_object_part_text_set
- elm_object_part_text_get
- elm_object_part_content_set
- elm_object_part_content_unset
Supported elm_object_item common APIs.
- elm_object_item_del
- elm_object_item_part_text_get
- elm_object_item_signal_emit - this works only when the item is created.
- elm_object_item_style_set - this works only when the item is created.
- elm_object_item_style_get - this works only when the item is created.
- elm_object_item_focus_set - this works only when the item is created.
- elm_object_item_focus_get - this works only when the item is created.