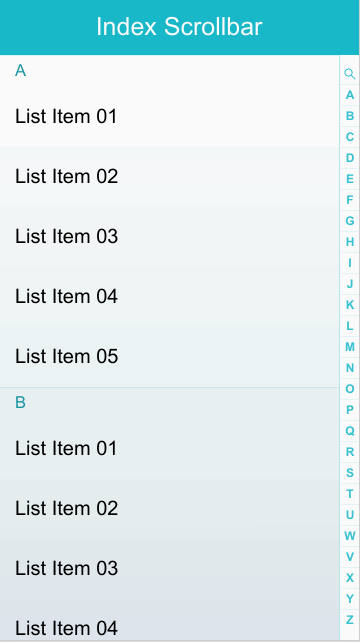
Index Scrollbar
The index scrollbar component shows a shortcut list that is bound to its parent scroll bar and list view.
If you move the mouse over the shortcut column, then a pop-up containing the text is also displayed. The scroll view can be moved to the list divider matching the text currently under the mouse cursor.

Table of Contents
Default Selectors
By default, all elements with the class="ui-indexscrollbar" or data-role="indexscrollbar" attribute are displayed as Index scrollbar components.
Manual Constructor
To manually create a index scrollbar component, use the component constructor from the tau namespace.
The index scrollbar component makes index indicator using elements that has "ui-group-index" class.
HTML code:
<div data-role="page" id="indexscrollbarPage">
<div data-role="indexscrollbar" id="indexscrollbar"></div>
<div data-role="content">
<ul data-role="listview" class="ui-listview" id="isbList">
<li class="ui-group-index">A</li>
<li class="ui-li-static">Anton</li>
<li class="ui-li-static">Arabella</li>
<li class="ui-group-index">B</li>
<li class="ui-li-static">Barry</li>
<li class="ui-li-static">Bibi</li>
</ul>
</div>
</div>
JS code:
var isb = tau.widget.IndexScrollbar(document.getElementById("indexscrollbar"));