Page Indicator
Page indicator component presents as a dot-typed indicator.
The highlighted dots represent the corresponing active pages.
According to option, the maximum number of dots and the number of pages to be linked can be set.
If the number of linked pages is more than dots which can be displayed, a central dot is assigned to multiple pages.

| Note |
|---|
| This component is supported since 2.3. |
Table of Contents
How to Create page indicator
For manual creation of page indicator, you can use constructor from tau namespace:
var elPageIndicator = document.getElementById("pageindicator"),
pageIndicator = tau.widget.PageIndicator(elPageIndicator, {numberOfPages : 5});
Constructor has two require parameter element which are base HTMLElement to create component. We recommend get this element by method document.getElementById. Second parameter is options and it is a object with options for component. numberOfPages means the number of pages to be linked and it is mandatory.
To add an page indicator component to the application, use the following code:
HTML code:
<div id="pageIndicator" class="ui-page-indicator"></div>
JS code:
var elPageIndicator = document.getElementById("pageIndicator"),
pageIndicator = tau.widget.PageIndicator(elPageIndicator, {numberOfPages: 5}),
index = 1;
pageIndicator.setActive(index);
index value means index of active page.
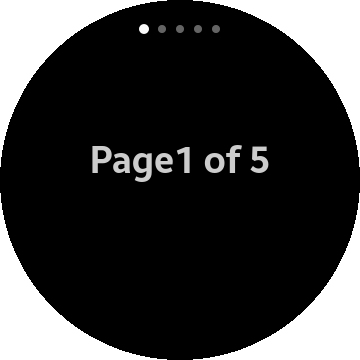
In the following example, the change of page is indicated in page indicator component by using page indicator with section changer component.
HTML code:
<div id="pageIndicatorPage" class="ui-page">
<header class="ui-header">
<h2 class="ui-title">Page Indicator</h2>
</header>
<div id="pageIndicator" class="ui-page-indicator"></div>
<div id="hsectionchanger" class="ui-content">
<div>
<section class="ui-section-active" style="text-align:center" >
<h3> Page1 of 5</h3>
</section>
<section style="text-align:center">
<h3> Page2 of 5</h3>
</section>
<section style="text-align:center">
<h3> Page3 of 5</h3>
</section>
<section style="text-align:center">
<h3> Page4 of 5</h3>
</section>
<section style="text-align:center">
<h3> Page5 of 5</h3>
</section>
</div>
</div>
</div>
JS code:
(function()
{
var self = this,
page = document.getElementById("pageIndicatorPage"),
changer = document.getElementById("hsectionchanger"),
sectionChanger,
elPageIndicator = document.getElementById("pageIndicator"),
pageIndicator,
pageIndicatorHandler;
page.addEventListener("pagebeforeshow", function()
{
/* Create PageIndicator */
pageIndicator = tau.widget.PageIndicator(elPageIndicator, {numberOfPages: 5});
pageIndicator.setActive(0);
sectionChanger = new tau.widget.SectionChanger(changer,
{
circular: true,
orientation: "horizontal",
useBouncingEffect: true
});
});
page.addEventListener("pagehide", function()
{
sectionChanger.destroy();
pageIndicator.destroy();
});
/* Indicator setting handler */
pageIndicatorHandler = function(e)
{
pageIndicator.setActive(e.detail.active);
};
/* Bind the callback */
changer.addEventListener("sectionchange", pageIndicatorHandler, false);
})();
If you use the following statement when you create page indicator component, a central dot is assigned to multiple pages.
pageIndicator = tau.widget.PageIndicator(elPageIndicator, {numberOfPages: 5, maxPage: 3});
Options
| Option | Input type | Default value | Description |
|---|---|---|---|
| maxPage | number | 5(linear), 60(circular) | the maximum number of pages(dots) which can be displayed on screen |
| numberOfPages | number | null | the number of pages to be linked (mandatory) |
| layout | string | "linear" | layout type of page indicator. The component supports "linear" and "circular". |
| intervalAngle | number | 6 | angle between each dot in page indicator. This option is used only for circular type. |
Take an example : the situation that the value of numberOfPages is "5" (5 pages in all), and the value of maxPage is "3" (3 dots).
When you scroll the page (or section) horizontally, the number of exceeding pages (in this case, it is 2 pages, which is the result of 5 - 3)
would be indicated by the central dot, from middle of the pages.
So, the first dot is for the first page, and the last dot is for the fifth (the last) page.
And the middle dot is shared by 2nd, 3rd and 4th page while scrolling pages.
In the case of even value of maxPage (the number of dots on the screen), the next order of half of the maxPage value would work as middle dot.
For example, in the situation that the value of numberOfPages is "6", and the value of maxPage is "4", the 3rd dot (the result of 4 / 2 + 1) would indicate
3rd, 4th and 5th pages as middle dot.
Of course, the value of numberOfPages should meet the number of the pages you have added to HTML.
And if the the value of maxPage (dots) exceeds the value of numberOfPages, the value of maxPage would be changed to the value of numberOfPages.
For example, in the situation that the value of numberOfPages is "6", and the value of maxPage is "100",there would be still 6 dots on the screen.
Methods
Summary
| Method | Description |
|---|---|
setActive(number index) |
This method sets a dot to active state. |
setActive-
This method sets a dot to active state.
setActive(number index)
Parameters:
Parameter Type Required / optional Default value Description index number required index which is active state. Return value:
No Return Value