
The Music Player Widget sample application demonstrates how you can create a music player application. Especially, it demonstrates how to draw the UI for a music player.
For information on creating the sample application project in the IDE, see Creating Sample Applications.
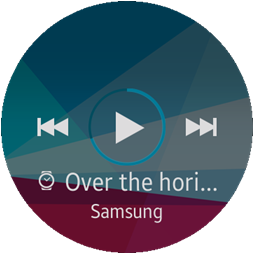
The following figure illustrates the main screen of the Music Player Widget sample application.
Figure: Music Player Widget screen

The main screen shows the control buttons for the music player, and displays the title and artist of the current song.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| edje/images | This directory contains the image files used in the main.edc file. |
| inc/data.h | This file contains information and definition of the variables and functions used in the C files, especially in the data.c file. |
| inc/log.h | This file contains the log tag. It also can contain information and definition of the variables and functions used in the C files. |
| inc/main.h | This file contains information and definition of the variables and functions used in the C files, especially in the main.c file. |
| inc/view.h | This file contains information and definition of the variables and functions used in the C files, especially in the view.c file. |
| res/edje/main.edc | This file is for the UI and contains style, image, and position of the sample application. |
| res/image | This directory contains the image files used in the C files. |
| src/data.c | This file contains the functions for retrieving and making data for the application. |
| src/main.c | This file contains the functions related to the application life-cycle, and callback functions, view control. |
| src/view.c | This file contains the functions for implementing the views and handling events. |
Implementation
Application Layout
The view_create() function creates the widget view frame that consists of window, text, and image parts.
view_create(context, w, h);
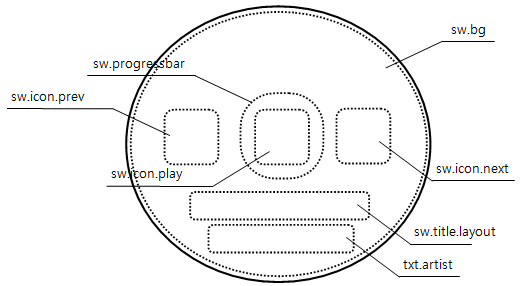
Figure: Music Player Widget view frame

To create the parts:
- Text
You can fill out the text parts with the part name and the text using the view_set_text() function.
First, implement the data_get_album_artist() function to create the text you want to use. Then, call the view_set_text() function with the part name and text you obtained.
In this example, the part name to fill out is txt.artist.
artist = data_get_album_artist(); view_set_text(wid->layout, "txt.artist", artist);
- Image
You can create an image object using the view_set_image() function. Pass the part name which you want to draw and the name of the image file including its directory path.
view_set_image(parent, part_name, image_path);
- Button
You can create buttons using the view_set_button() function.
First, implement the data_get_image() function to get the image path to use. Then, call the view_set_button() function with the part name, image path, and callback functions for up, down, and click events.
icon_path = data_get_image("sw.icon.play"); view_set_button(wid->layout, "sw.icon.play", "focus", icon_path, NULL, _btn_down_cb, _btn_up_cb, _play_btn_clicked_cb, wid); - Progress bar
You can create a progress bar using the view_set_progressbar() function.
Call the view_set_progressbar() function with the part name, radius, and line width.
You can change the progressbar color using the view_set_color_of_circle_object() function, and the value of the progressbar using the view_set_progressbar_val() function. In both functions, pass the part name as a parameter.
view_set_progressbar(wid->layout, "sw.progressbar", 53, 5); view_set_color_of_circle_object(wid->layout, "sw.progressbar", 0, 192, 235, 255*0.5); view_set_progressbar_val(wid->layout, "sw.progressbar", 70);
Setting Touch Events
The view_set_event_callback() function controls the widget main operation that launches an application from the home screen.
The launch options are:
- WIDGET_EVENT_PRESSED for launch on a touch press event
- WIDGET_EVENT_RELEASED for launch on a touch release event
- WIDGET_EVENT_CLICKED for launch on a click event
In this example, the widget launches an application when the user clicks the widget:
view_set_event_callback(wid, "widget.event", WIDGET_EVENT_CLICKED, clicked_cb);