Dropdown Menu
DropdownMenu component allows you to create the component in the form of a drop-down list and manage its operation.

Table of Contents
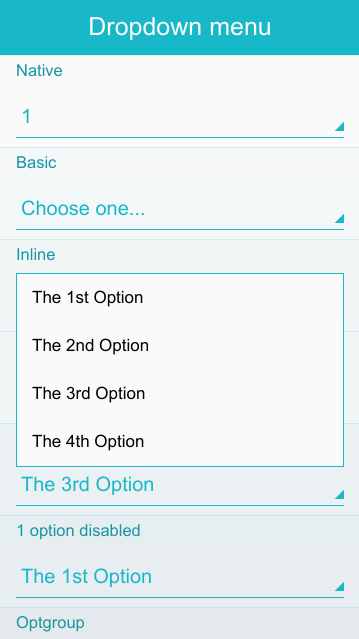
Default selector
In default all select elements are changed to DropdownMenu. Additionally elements with data-native-menu=false will use custom popups for option selection
Manual constructor
For manual creation of DropdownMenu component you can use constructor of component.
HTML code:
<select id="dropdownmenu" data-native-menu="false"> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
JS code:
var element = document.getElementById("dropdownmenu"),
widget = tau.widget.DropdownMenu(element);
HTML Examples
Basic
<select data-native-menu="false"> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
Inline type
When data-inline attribute is set to true, width of the DropdownMenu is determined by its text.
<select id="dropdownmenu" data-native-menu="false" data-inline="true"> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
With Placeholder
If you use <option> with data-placeholder="true" attribute, you can make a default placeholder.
<select id="dropdownmenu" data-native-menu="false" data-hide-placeholder-menu-items="false"> <option value="choose-one" data-placeholder="true">Choose an option</option> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
Options
| Option | Input type | Default value | Description |
|---|---|---|---|
| data-hide-placeholder-menu-items | boolean | true | Hide/Reveal the placeholder option in dropdown list of the DropdownMenu. |
| data-inline | boolean | false | Sets the DropdownMenu component as inline/normal type. |
| data-native-menu | boolean | true | Sets the DropdownMenu component as native/custom type. |
Methods
To call method on DropdownMenu, you can refer following:
var element = document.getElementById("dropdownmenu"),
widget = tau.widget.DropdownMenu(element);
widget.methodName(methodArgument1, methodArgument2, ...);
Summary
| Method | Description |
|---|---|
open() |
Open DropdownMenu |
close() |
Close DropdownMenu |
DropdownMenu enable() |
Enable DropdownMenu |
DropdownMenu disable() |
Disable DropdownMenu |
open-
Open DropdownMenu
open()
Return value:
No Return ValueCode example:
HTML code:
<select id="dropdownmenu" data-native-menu="false"> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
JS code:
var elDropdownMenu = document.getElementById("dropdownmenu"), widget = tau.widget.DropdownMenu(elDropdownMenu); widget.open(); close-
Close DropdownMenu
close()
Return value:
No Return ValueCode example:
HTML code:
<select id="dropdownmenu" data-native-menu="false"> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
JS code:
var elDropdownMenu = document.getElementById("dropdownmenu"), widget = tau.widget.DropdownMenu(elDropdownMenu); widget.close(); enable-
Enable DropdownMenu
DropdownMenu enable()
The method sets the disabled attribute for the dropdownmenu component and adds classes related to the disabled state.
Return value:
Type Description DropdownMenu Returns DropdownMenu. Code example:
HTML code:
<select id="dropdownmenu" data-native-menu="false"> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
JS code:
var elDropdownMenu = document.getElementById("dropdownmenu"), widget = tau.widget.DropdownMenu(elDropdownMenu); widget.enable(); disable-
Disable DropdownMenu
DropdownMenu disable()
The method sets the disabled attribute for the dropdownmenu component and adds classes related to the disabled state.
Return value:
Type Description DropdownMenu Returns DropdownMenu. Code example:
HTML code:
<select id="dropdownmenu" data-native-menu="false"> <option value="1">Item1</option> <option value="2">Item2</option> <option value="3">Item3</option> <option value="4">Item4</option> </select>
JS code:
var elDropdownMenu = document.getElementById("dropdownmenu"), widget = tau.widget.DropdownMenu(elDropdownMenu); widget.disable();