Radio
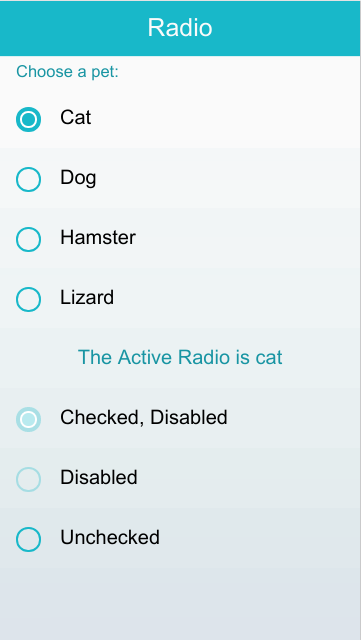
The Radio component changes theme of browser-default radio buttons to a form more adapted to the mobile environment.
| Note |
|---|
| This component is supported since Tizen 2.4. |
| It was renamed from CheckboxRadio component of Tizen 2.3. |

Table of Contents
Default Selectors
By default, all <input> elements with the type="radio" or class="ui-radio" are displayed as radio button.
HTML Examples
To create a radio component, please refer following example:
<input type="radio" name="radio-choice" id="radio-choice-1" value="choice-1" checked="checked"/> <label for="radio-choice-1">Cat</label> <input type="radio" name="radio-choice" id="radio-choice-2" value="choice-2"/> <label for="radio-choice-2">Dog</label>
Methods
Summary
| Method | Description |
|---|---|
Radio disable() |
Disables the component. |
Radio enable() |
Enables the component. |
{string | number} value() |
Set/Return a value from radio element. |
disable-
Disables the component.
Radio disable()
Return value:
Type Description Radio Returns Radio. Code example:
HTML code:
<input type="radio" name="radio-1" id="radio-1"/> <label for="radio-1">Normal</label>
JS code:
var element = document.getElementById("radio-1"), radioWidget = tau.widget.Radio(element); radioWidget.disable(); enable-
Enables the component.
Radio enable()
Return value:
Type Description Radio Returns Radio. Code example:
HTML code:
<input type="radio" name="radio-1" id="radio-1"/> <label for="radio-1">Normal</label>
JS code:
var element = document.getElementById("radio-1"), radioWidget = tau.widget.Radio(element); radioWidget.enable(); value-
Set/Return a value from radio element.
{string | number} value()Return value:
Type Description String | number When method do not have value parameter, it returns value of element. Code example:
HTML code:
<input type="radio" name="radio-1" id="radio-1"/> <label for="radio-1">Normal</label>
JS code:
var element = document.getElementById("radio-1"), radioWidget = tau.widget.Radio(element); /* Set value to radio element */ radioWidget.value("radio-value"); /* Return checked radio element */ console.log(radioWidget.value());