Text Enveloper
The TextEnveloper component is that makes text to a chunk divided by delimiter.
When you managed various word block, this component is very useful.
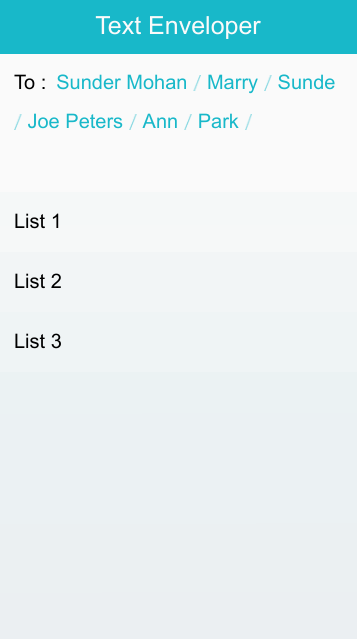
This component was consisted by input area and word block area. Word block was made after insert text to input area and press enter key.
If you want to delete word block, you should press the backspace key. If you focus out the input area, word block is changed to minimize.
| Note |
|---|
| This component is supported since Tizen 2.4. |
| It was renamed from TokenTextArea component of Tizen 2.3. |

Table of Contents
Default Selectors
By default, all elements with the class="ui-text-enveloper" or data-role="textenveloper" attribute are displayed as TextEnveloper component.
HTML Examples
Create simple TextEnveloper from div using class:
<div class="ui-text-enveloper"></div>
Manual constructor
To manually create a TextEnveloper component, use the component constructor from the tau namespace.
var textEnveloperElement = document.getElementById("textenveloper"),
textEnveloper = tau.component.TextEnveloper(textEnveloperElement);
Events
| Name | Description |
|---|---|
| newvalue | Triggered when user press the |
| added | Triggered when textEnveloper button was added. |
| removed | Triggered when textEnveloper button was removed. |
Methods
To call method on component, please refer the following code:
var textEnveloperElement = document.getElementById("textenveloper"),
textEnveloper = tau.component.TextEnveloper(textEnveloperElement);
textEnveloper.methodName(methodArgument1, methodArgument2, ...);
Summary
| Method | Description |
|---|---|
add(string messages) |
Add message token to textenveloper. |
remove(number index) |
Delete token matched index. |
number length() |
Return count number of tokens. |
add-
Add message token to textenveloper.
add(string messages)
Method adds new token text component button.
Parameters:
Parameter Type Required / optional Default value Description messages string required Return value:
No Return ValueCode example:
var textEnveloperElement = document.getElementById("textenveloper"), textEnveloper = tau.component.TextEnveloper(textEnveloperElement); textEnveloper.add("hello"); remove-
Delete token matched index.
remove(number index)
The remove method is used to remove a token button at the specified index position.
Parameters:
Parameter Type Required / optional Default value Description index number required Return value:
No Return ValueCode example:
var textEnveloperElement = document.getElementById("textenveloper"), textEnveloper = tau.component.TextEnveloper(textEnveloperElement); textEnveloper.remove(1); length-
Return count number of tokens.
number length()
The length method is used to retrieve the number of tokens in the textEnveloper component.
Return value:
Type Description number number of string tokens Code example:
var textEnveloperElement = document.getElementById("textenveloper"), textEnveloper = tau.component.TextEnveloper(textEnveloperElement), textTokenLength; textEnveloper.add("hello1"); textEnveloper.add("hello2"); /* textTokenLength will be 2 */ textTokenLength = textEnveloper.length();