How to support Footer Button
The following explains how to make the footer button which can support both Rectangular UI and Circular UI.
Table of Contents
- Layout
- HTML code
- Layout (multiple buttons)
- HTML code (multiple buttons)
- CSS code (multiple buttons)
- Javascript code (multiple buttons)
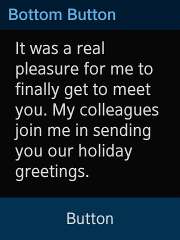
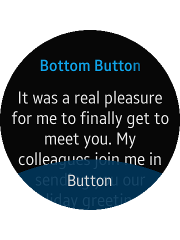
Layout
 |
 |
| in Rectangular UI | in Circular UI |
Bottom button of Circular UI has "ui-bottom-button" class.
HTML code
<div class="ui-page ui-page-active" id="bottomButtonPage" > <header class="ui-header"> <h2 class="ui-title">Bottom Button</h2> </header> <div class="ui-content content-padding"> It was a real pleasure for me to finally get to meet you. My colleagues join me in sending you our holiday greetings. </div> <footer class="ui-footer ui-bottom-button"> <a href="#" class="ui-btn">Button</a> </footer> </div>
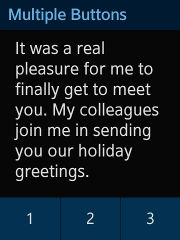
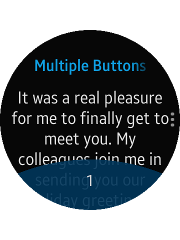
Layout (multiple buttons)
 |
 |
| in Rectangular UI | in Circular UI |
When there are multiple buttons, the buttons except for the first button use drawer in Circular UI.
HTML code (multiple buttons)
<div class="ui-page ui-page-active" id="bottomButtonWithMorePage" > <header class="ui-header"> <h2 class="ui-title">Multiple Buttons</h2> </header> <div class="ui-content content-padding"> It was a real pleasure for me to finally get to meet you. My colleagues join me in sending you our holiday greetings. </div> <a class="popup-handler"></a> <div id="moreButtonPopup" class="ui-popup"> <div id="selector" class="ui-selector"> <div class="ui-item show-icon" data-title="2"></div> <div class="ui-item human-icon" data-title="3"></div> </div> </div> <footer class="ui-footer ui-grid-col-3 ui-bottom-button"> <a href="#" class="ui-btn">1</a> <a href="#" class="ui-btn">2</a> <a href="#" class="ui-btn">3</a> </footer> </div>
CSS code (multiple buttons)
.popup-handler {
display: none;
}
@media all and (-tizen-geometric-shape: circle) {
.popup-handler {
display: block;
width: 24px;
height: 70px;
position: fixed;
top: 50%;
right: 0;
color: transparent;
background-color: #a4a4a4;
transform: translate(0, -50%);
-webkit-mask-image: /* Your image URL */;
-webkit-mask-repeat: no-repeat;
}
.ui-bottom-button a + a {
display: none;
}
}
Javascript code (multiple buttons)
(function(){
var page = document.querySelector("#bottomButtonWithMorePage"),
handler = page.querySelector(".popup-handler"),
popup = page.querySelector("#moreButtonPopup"),
elSelector = page.querySelector("#selector"),
selector,
clickHandlerBound;
function clickHandler() {
tau.openPopup(popup);
}
page.addEventListener( "pagebeforeshow", function() {
var radius = window.innerHeight / 2 * 0.8;
clickHandlerBound = clickHandler.bind(null);
if (tau.support.shape.circle) {
handler.addEventListener("click", clickHandlerBound);
selector = tau.widget.Selector(elSelector, {itemRadius: radius});
}
});
page.addEventListener( "pagebehide", function() {
if (tau.support.shape.circle) {
handler.removeEventListener("click", clickHandlerBound);
selector.destroy();
}
});
})();