How to support List
Circular UI has snap list component. You can implement the snap list with marquee component using the helper.More informations for SnapListMarqueeStyle helper script are here.
The following explains how to implement list which can support both Rectangular UI and Circular UI.
Table of Contents
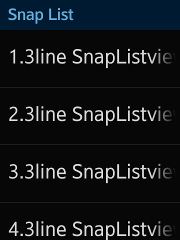
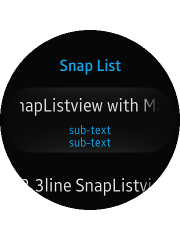
Layout
 |
 |
| in Rectangular UI | in Circular UI |
HTML code
<div class="ui-page ui-page-active" id="snapListPage" > <header class="ui-header"> <h2 class="ui-title">Snap List</h2> </header> <div class="ui-content"> <ul class="ui-listview ui-snap-listview expand-list" id="snapList"> <li class="li-has-3line"> <div class="ui-marquee ui-marquee-gradient">1.3line SnapListview with Marquee SnapListview with Marquee</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> </li> <li class="li-has-3line"> <div class="ui-marquee ui-marquee-gradient">2.3line SnapListview with Marquee SnapListview with Marquee</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> </li> <li class="li-has-3line"> <div class="ui-marquee ui-marquee-gradient">3.3line SnapListview with Marquee SnapListview with Marquee</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> </li> <li class="li-has-3line"> <div class="ui-marquee ui-marquee-gradient">4.3line SnapListview with Marquee SnapListview with Marquee</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> </li> <li class="li-has-3line"> <div class="ui-marquee ui-marquee-gradient">5.3line SnapListview with Marquee SnapListview with Marquee</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> <div class="li-text-sub ui-li-sub-text">sub-text</div> </li> </ul> </div> </div>
CSS code
.ui-listview li .li-text-sub {
display: block;
text-overflow: ellipsis;
overflow: hidden;
line-height: 32px;
color: rgb(51, 51, 51);
}
.ui-listview li.li-has-3line {
padding-top: 0;
padding-bottom: 0;
height: 115px;
}
.ui-listview.expand-list li.li-has-3line .ui-marquee{
-webkit-transform: translate3d(0, 30px, 0);
}
.ui-listview.expand-list li.li-has-3line.ui-snap-listview-selected .ui-marquee{
-webkit-transform: translate3d(0, 0, 0);
-webkit-transition: all ease 1s;
}
.ui-listview.expand-list li.li-has-3line .ui-li-sub-text:nth-child(2){
-webkit-transform: translate3d(0, -10px, 0);
opacity: 0;
}
.ui-listview.expand-list li.li-has-3line.ui-snap-listview-selected .ui-li-sub-text:nth-child(2){
-webkit-transform: translate3d(0, 0, 0);
opacity: 1;
-webkit-transition: all ease 1s;
}
.ui-listview.expand-list li.li-has-3line .ui-li-sub-text:last-child{
-webkit-transform: translate3d(0, -42px, 0);
opacity: 0;
}
.ui-listview.expand-list li.li-has-3line.ui-snap-listview-selected .ui-li-sub-text:last-child{
-webkit-transform: translate3d(0, 0, 0);
opacity: 1;
-webkit-transition: all ease 1s;
}
Javascript code
var page = document.querySelector("#snapListPage");
page.addEventListener( "pagebeforeshow", function() {
var list = document.getElementById("snapList"),
listHelper;
if(tau.support.shape.circle) {
listHelper = tau.helper.SnapListMarqueeStyle.create(list, {marqueeDelay: 1000});
}
});