The Bubble is a widget to show text similar to how speech is represented in comics.




The bubble widget contains 5 important visual elements:
- The frame is a rectangle with rounded edjes and an "arrow".
- The
iconis an image to which the frame's arrow points to. - The
labelis a text which appears to the right of the icon if the corner is "top_left" or "bottom_left" and is right aligned to the frame otherwise. - The
infois a text which appears to the right of the label. Info's font is of a lighter color than label. - The
contentis an evas object that is shown inside the frame.
The position of the arrow, icon, label and info depends on which corner is selected. The four available corners are:
- "top_left" - Default
- "top_right"
- "bottom_left"
- "bottom_right"
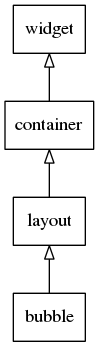
This widget inherits from the Layout one, so that all the functions acting on it also work for bubble objects.
This widget emits the following signals, besides the ones sent from Layout:
"clicked"- This is called when a user has clicked the bubble."focused"- When the bubble has received focus. (since 1.8)"unfocused"- When the bubble has lost focus. (since 1.8)
Default content parts of the bubble that you can use for are:
- "default" - A content of the bubble
- "icon" - An icon of the bubble
Default text parts of the button widget that you can use for are:
- "default" - A label of the bubble
- "info" - An info of the bubble
Supported elm_object common APIs.
- elm_object_part_text_set
- elm_object_part_text_get
- elm_object_part_content_set
- elm_object_part_content_get
- elm_object_part_content_unset
For an example of using a bubble see this.
Functions | |
| Evas_Object * | elm_bubble_add (Evas_Object *parent) |
Function Documentation
| Evas_Object* elm_bubble_add | ( | Evas_Object * | parent | ) |
Add a new bubble to the parent
- Parameters:
-
parent The parent object
- Returns:
- The new object or NULL if it cannot be created
This function adds a text bubble to the given parent evas object.
- Examples:
- bubble_example_01.c.