The App Caller and the App Callee sample applications demonstrate how you can use the application control to communicate with other applications.
The App Caller and the App Callee applications only work properly with each other.
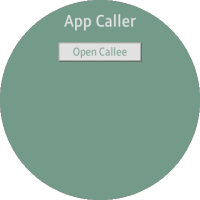
- The App Caller application opens with the main screen which shows a button for launching the App Callee application.
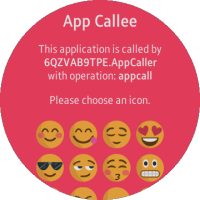
- When the button is clicked, the App Callee application is launched, and it displays information about the requested App Control. The App Callee application also shows a list of icon images on the screen.
- When one of the icons from the list is clicked, it returns the data back to the App Caller application, and finally the App Caller application shows the selected icon image on the screen.
The following figure illustrates the main screens of the App Caller and App Callee.
Figure: App Caller and App Callee screens



Prerequisites
Both the App Caller and the App Callee applications must be installed before you try to run either of them.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| appcallee/config.xml | This file contains the application information for the platform to install and launch the application. |
| appcallee/css/style.css | This file contains CSS styling for the application UI. |
| appcallee/image/ | This directory contains the images used in the application. |
| appcallee/index.html | This is a starting file from which the application starts loading. It contains the layout of the application screen. |
| appcallee/js/app.js | This file contains the code for handling the main functionality of the application. |
| Note |
|---|
| The icon image set used in this application is designed and offered free by Emoji One. For more information on their license terms, see the Emoji One site. |
Implementation
In App Callee, the <tizen:app-control/> element of the configuration file provides a service description for the application control.
The operation name describes an action to be performed by the application.
<!-- AppCallee/config.xml --> <tizen:app-control> <tizen:src name="index.html"> <tizen:operation name="http://tizen.org/appcontrol/operation/appcall"/> </tizen:app-control>
In App Caller, the ApplicationControl interface, which consists of an operation, URI, and MIME type, describes the request to be performed.
When the system gets an application control request, it tries to find and launch the proper application to perform the requested application control.
The following application control will launch the App Callee application whose operation is set as http://tizen.org/appcontrol/operation/appcall.
/* AppCaller/js/app.js */ appControl = new tizen.ApplicationControl( "http://tizen.org/appcontrol/operation/appcall", null, null, null);
The application control is passed to the launchAppConrol() method to launch an applicaiton.
/* AppCaller/js/app.js */ tizen.application.launchAppControl( appControl, null, successCallback, errorCallback, appControlReplyCallback );
In App Callee, when the application is launched by Application Control, it grabs the request using the getRequestedAppControl() method.
It displays the information about the operation by which the request was made and the id of the caller application.
If the callee application was not launched by the App Caller application, it notifies the user that the App Callee app only works properly when launched by App Caller.
/* AppCallee/js/app.js */
function checkAppControl() {
try {
// Get the requested application control passed to the current application
reqAppControl = tizen.application.getCurrentApplication().getRequestedAppControl();
if (reqAppControl && reqAppControl.appControl.operation === "http://tizen.org/appcontrol/operation/appcall") {
// Display the information about the requested Application Control
document.querySelector("#callee-intro").innerHTML = "<p>This application is called by <b>" + reqAppControl.callerAppId +
"</b><br>with operation: <b>" + reqAppControl.appControl.operation.replace("http://tizen.org/appcontrol/operation/", "") + "</b>";
...
} else {
// Display a message notifying that AppCallee only works properly when launched by AppCaller using the Application Control
document.querySelector("#callee-intro").innerHTML = "The application was not launched with Application Control." +
"<br><br>This application only works when it is called by another application." +
"<br><br>Please launch it with the application "appCaller".";
...
}
} catch (error) {
console.error("checkAppControl(): " + error.message);
}
}
The ApplicationControlData interface defines the key-value pair used to pass data between applications, and it is sent to the App Caller through the replyResult() method of the RequestedApplicationControl interface.
The data must be an object array, and the value of the data must be a DOMString array.
/* AppCallee/js/app.js */
function replyToCaller(event) {
var data = null,
imgId = event.target.id;
try {
// Define the data in a key/value-pair format to be passed through the Application Control interface
// The value must be a DOMString array
data = new tizen.ApplicationControlData("text", [imgId]);
// Pass the data to the Caller
// The data must be an Object array
reqAppControl.replyResult([data]);
// Close the current application (AppCallee)
tizen.application.getCurrentApplication().exit();
} catch (e) {
alert("Return failed. \n reason: " + e.message);
console.error("return failed. reason: " + e.message);
}
}
In App Caller, the appControlReplyCallback method is invoked when the application gets reply back from the callee application.
/* AppCaller/js/app.js */
appControlReplyCallback = {
// When succeeded to get a reply from the Callee application
onsuccess: function(data) {
var i;
document.querySelector("#content-reply").style.visibility = "visible";
// Since the data passed from the Callee application is stored as an Object array , it must loop through the array
for (i = 0; i < data.length; i++) {
changeImg(data[i].value[0]);
}
},
// When failed to get a reply from the Callee application
onfailure: function() {
alert("Failed to get a reply \n from the AppCallee");
console.error("Failed to get a reply from the AppCallee");
}
};
