The Mini Gallery sample application demonstrates how you can handle content items and the device file system in your application.
The following figure illustrates the main screens of the Mini Gallery.
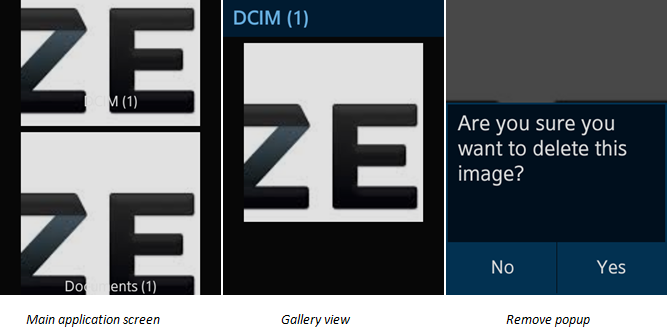
Figure: Mini Gallery screens

The Mini Gallery application opens with a preview of the folders on the device. To view the contents of a folder in the gallery view, click on the folder. To delete an image from the folder, click the image, and select Yes to confirm deletion.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| images/ | This directory contains the images used to create the user interface. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/app.js | This file contains the functions responsible for the start of application. |
| js/core/ | This directory contains the application framework. |
| js/models/content.js | This file contains the code for the methods access to the content and filesystem. |
| js/views/confirmationPopup.js | This file contains the functions responsible for the work popups in the application. |
| js/views/galleriesPage.js | This file contains the functions responsible for the work galleries page. |
| js/views/initPage.js | This file contains the functions responsible for the view of the application and the back key handling. |
| js/views/photoPage.js | This file contains the functions responsible for the work photo page. |
| js/views/swipe.js | This file contains the functions responsible for the trigger swipe events. |
| js/views/ui.js | This file contains the functions responsible for the show toasts. |
| lib/tau/ | This directory contains the external libraries (TAU library). |
Implementation
The AttributeFilter() constructor constructs a new instance of the attribute filter by the specified parameters.
filter = new tizen.AttributeFilter('type', 'EXACTLY');
The SortMode() constructor constructs a new instance of the attribute filter by the specified parameters.
sortMode = new tizen.SortMode('title', 'ASC'),
The RefreshGalleries function invokes the find() method to find content using the specified filter and sorted by specified sort mode.
function refreshGalleries()
{
refreshed = false;
tizen.content.find(contentFindSuccess, contentFindError, null, filter, sortMode);
}
The following code presents how to delete a specified file from file system:
function deleteFile(fileUri)
{
tizen.filesystem.resolve(
resource,
function del(dir)
{
dir.deleteFile(resource + '/' + name, function scan()
{
tizen.content.scanFile(fileUri, function success() {}, function failed(e) {}),
},
function failed(ev) {});
},
function failed(e) {});
}
