The Money Book sample application demonstrates how you can save and load data in a database storage.
The following figure illustrates the main screens of the Money Book.
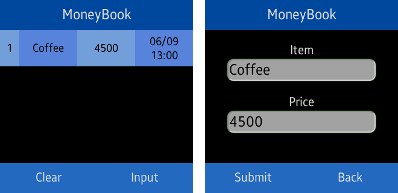
Figure: Money Book screens

The application opens with the result screen, which displays all added records.
To add a record:
- Go to the input screen by clicking Back on the result screen.
Enter the name and price of the item to the textbox, and click Submit.
To remove a record, press the ID number (the first field) of the record you want to remove on the result screen. To remove all records, click Clear.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/main.js | This file contains the code for handling the main functionality of the application. |
Implementation
When the application starts, it attempts to open the database using the Indexed Database API:
function openDB(successCb)
{
if (window.indexedDB)
{
var request = indexedDB.open(DB_NAME, DB_VERSION);
request.onerror = function(e)
{
alert("Please allow this application to use Indexed DB");
};
request.onsuccess = function(e)
{
db = request.result;
onSuccess(
{
message: "Indexed DB loading complete"
});
if (successCb)
{
successCb(db);
}
};
request.onupgradeneeded = function(e)
{
db = e.target.result;
onSuccess(
{
message: "Indexed DB upgrade needed"
});
createTable(db);
};
}
else
{
onError(
{
message: "Indexed DB is not supported"
});
}
}
After the database is opened, the application creates a table to the database if none exists:
function createTable(db)
{
if (db.objectStoreNames.contains(DB_TABLE_NAME))
{
db.deleteObjectStore(DB_TABLE_NAME);
}
idbObjectStore = db.createObjectStore(DB_TABLE_NAME,
{
keyPath: "id",
autoIncrement: true
});
}
To get data from the database, use the Cursor object of the Indexed Database API:
function loadDataView(db)
{
var transaction = db.transaction(DB_TABLE_NAME, "readonly"),
resultBuffer = [];
idbObjectStore = transaction.objectStore(DB_TABLE_NAME);
idbObjectStore.openCursor().onsuccess = function(e)
{
var cursor = e.target.result;
if (cursor)
{
resultBuffer.push(cursor.value);
cursor.continue();
}
else
{
showDataView(resultBuffer);
}
};
}
To insert and delete data, use the put() and delete() functions:
/* Insert a data to the table */
function insertData(db, data)
{
var transaction = db.transaction(DB_TABLE_NAME, "readwrite");
idbObjectStore = transaction.objectStore(DB_TABLE_NAME);
idbObjectStore.put(data);
}
/* Delete a data from the table */
function deleteData(db, data)
{
var transaction = db.transaction(DB_TABLE_NAME, "readwrite");
idbObjectStore = transaction.objectStore(DB_TABLE_NAME);
idbObjectStore.delete(data.id);
}
