
The Speedometer sample application demonstrates how you can use the Human Activity Monitor API to get GPS information from the device and the Preference API to share data with its widget. The Speedometer sample application has a UI application and a widget application in the same package.
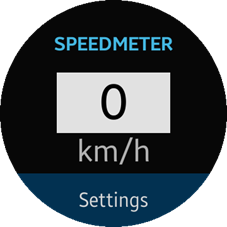
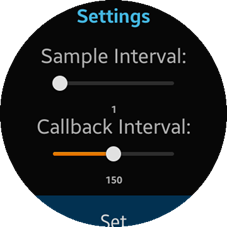
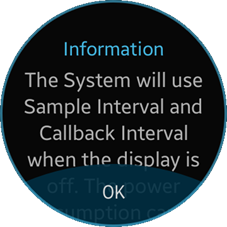
The following figure illustrates the Speedometer UI application. The top row shows the main screen and settings screen, and the bottom row shows the information and error popup screens.
Figure: Speedometer screens




The UI application opens with the main screen, which shows the current speed of the device and the Settings button. To go to the Settings view, click Settings. In the Settings view, you can select the sample and callback intervals and set them by clicking Set.
The UI application is divided into several pages in the index.html file. The IDs are:
- main-page: Shows the current speed of the device.
- settings-page: Selects the sample and callback intervals and sets them to change the polling interval for updating the current speed of the device. The intervals only be applied when the display is off.
- error-popup: Gets information about errors.
- information-popup: Provides some information about the settings-page page.
The following figure shows the Speedometer widget application.


The companion mode screen (on the left) is shown when the UI application is running together with the widget application. If the UI application is not running, the standalone view (on the right) is shown.
The widget application shows the current speed of the device on the main screen. The speed is retrieved from the UI application using the Preference API. In the standalone mode, the widget application cannot get the current speed of the device without the UI application, and it shows a button to launch the UI application with a message.
Prerequisites
-
To ensure proper application execution, the following privileges must be set:
- http://tizen.org/privilege/application.info
- http://tizen.org/privilege/application.launch
- http://tizen.org/privilege/healthinfo
- http://tizen.org/privilege/location
-
To ensure proper application execution, the following features must be enabled:
- http://tizen.org/feature/screen.size.normal.320.320
- http://tizen.org/feature/location.batch
Source Files
You can create and view the sample application project, including the source files, in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the project properties. |
| css/style.css | This file contains the CSS styling for the UI application. |
| index.html | This file is a start-up file of the UI application. |
| js/app.js | This file contains the application code for the UI application. |
| widget/SpeedometerWidget/index.html | This file is a start-up file of the widget application. |
| widget/SpeedometerWidget/css/style.css | This file contains the CSS styling for the widget application. |
| widget/SpeedometerWidget/js/app.js | This file contains the application code for the widget application. |
Implementation
UI Application
To implement the UI application:
-
After the UI application has been loaded, it defines handler functions to subscribe to specific events.
/* This handler function is called by clicking Settings on the main page */ myapp.ui.mainpage.settingsbutton.onclick = function () { /* Goes to myapp.SETTINGS_PAGE and opens myapp.INFORMATION_POPUP */ tau.changePage(myapp.SETTINGS_PAGE); tau.openPopup('#' + myapp.INFORMATION_POPUP); }; /* This handler function is called by clicking Set on the settings page */ myapp.ui.settingspage.setintervalbutton.onclick = function () { /* Using myapp.speedchangelistener.set() method, the selected intervals are updated for the listener */ myapp.speedchangelistener.set(myapp.data.sampleInterval, myapp.data.callbackInterval); }; /* This handler function is called every time the sample interval value is changed The selected interval is stored in myapp.data.sampleInterval The selected sample interval value must be greater than the minimum permissible callback interval value */ myapp.ui.settingspage.sliderforsampleinterval.onchange = function () { myapp.data.sampleInterval = myapp.ui.settingspage.sliderforsampleinterval.value; myapp.ui.settingspage.sampleinterval.textContent = myapp.data.sampleInterval; myapp.ui.settingspage.sliderforcallbackinterval.min = myapp.data.sampleInterval; if (Number(myapp.data.callbackInterval) < Number(myapp.ui.settingspage.sliderforcallbackinterval.min)) { myapp.data.callbackInterval = myapp.ui.settingspage.sliderforcallbackinterval.min; myapp.ui.settingspage.callbackinterval.textContent = myapp.data.callbackInterval; } }; /* This handler function is called every time the callback interval value is changed The selected interval is stored in myapp.data.callbackInterval */ myapp.ui.settingspage.sliderforcallbackinterval.onchange = function () { myapp.data.callbackInterval = myapp.ui.settingspage.sliderforcallbackinterval.value; myapp.ui.settingspage.callbackinterval.textContent = myapp.data.callbackInterval; }; /* This handler function is called when OK on the error popup is clicked*/ myapp.ui.errorpopup.button.onclick = function () { tau.closePopup(); }; /* This handler function is called when OK on the information popup is clicked */ myapp.ui.informationpopup.button.onclick = function () { tau.closePopup(); }; - To share the information about whether the UI application is running, a flag is saved as myapp.PREFERENCE_KEY_IS_RUNNING using the Preference API. When a widget application is launched, the widget application can use the flag value to decide on a mode.
A listener is set to retrieve the current speed of the device by the myapp.speedchangelistener.set() method. The method internally calls the Human Activity Monitor API to get the information.
/* Sets a flag to share the information about whether the UI application is running with a widget application The flag is saved as myapp.PREFERENCE_KEY_IS_RUNNING in application preferences */ tizen.preference.setValue(myapp.PREFERENCE_KEY_IS_RUNNING, true); /* Sets a listener to retrieve the current speed of the device */ myapp.speedchangelistener.set(myapp.data.sampleInterval, myapp.data.callbackInterval);
The detailed code for the myapp.speedchangelistener.set() method is shown in the following example. The code shows how to get GPS information using the tizen.humanactivitymonitor.start() method with listeners and options. The current speed of the device is shared with a widget application using the Preference API.
/* To get the current speed of the device periodically @private @param {Number} sampleInterval - the interval to set in seconds @param {Number} callbackInterval - the interval to set in seconds */ self.speedchangelistener.set = function (sampleInterval, callbackInterval) { try { var options = {}; options.sampleInterval = sampleInterval * self.SECOND_TO_MILLISECOND; options.callbackInterval = callbackInterval * self.SECOND_TO_MILLISECOND; tizen.humanactivitymonitor.start('GPS', self.speedchangelistener.onchange, self.onerror, options); } catch (error) { self.onerror(error); } }; /* A change callback to handle every time the current speed of the device is updated In the handler function, the current speed of the device is shared with the widget application by storing the data as myapp.PREFERENCE_KEY_SPEED using the Preference API */ self.speedchangelistener.onchange = function (info) { for (var idx = 0; idx < info.gpsInfo.length; ++idx) { self.data.speed = info.gpsInfo[idx].speed; self.ui.mainpage.speed.textContent = self.data.speed; try { tizen.preference.setValue(myapp.PREFERENCE_KEY_SPEED, myapp.data.speed); } catch (error) { self.onerror(error); } } };
Widget Application
To implement the widget application:
-
After the widget application has been loaded, it defines a handler function to subscribe to the click event for the button.
/* To launch the UI application when the launch button is clicked in the stand alone mode */ mywidget.ui.launchbutton.onclick = function () { mywidget.application.launch(); /* Goes to the companion mode */ mywidget.ui.setMode(mywidget.COMPANION_MODE); }; - The widget application also decides the mode. The following code shows how to check if the UI application is running.
/* To check if the UI application is running */ if (mywidget.application.isRunning() === true) { mywidget.setSpeedChangeListener(mywidget.onspeedchange); /* Goes to the companion mode */ mywidget.ui.setMode(mywidget.COMPANION_MODE); } else { /* Goes to the stand alone mode */ mywidget.ui.setMode(mywidget.STAND_ALONE_MODE); } - The mywidget.application.isRunning() method internally calls the Preference API to check the mode to set, and if the UI application is running, a listener is set to retrieve the current speed of the device every time it is updated by the UI application, as shown in the following example.
/* Checks whether the application is running */ self.application.isRunning = function () { /* Checks whether the mywidget.PREFERENCE_KEY_IS_RUNNING key is set. If not, set the key */ if (tizen.preference.exists(self.PREFERENCE_KEY_IS_RUNNING) === false) { tizen.preference.setValue(self.PREFERENCE_KEY_IS_RUNNING, false); return false; } /* If the key was set by the application, it can be used to check whether the application is running */ return tizen.preference.getValue(self.PREFERENCE_KEY_IS_RUNNING); }; /* Sets a listener for listening to changes in speed */ self.setSpeedChangeListener = function (listener) { if (self.isSpeedChangedListenerSet === true) { return; } /* Checks whether the mywidget.PREFERENCE_KEY_SPEED key is set. If not, set the key */ if (tizen.preference.exists(self.PREFERENCE_KEY_SPEED) === false) { return; } /* To get the current speed from the UI application */ tizen.preference.setChangeListener(self.PREFERENCE_KEY_SPEED, listener); self.isSpeedChangedListenerSet = true; }; - To monitor whether the UI application is running, another listener is set when the widget application has been launched.
/* Sets a listener to get the state of the application */ mywidget.application.setStateChangeListener(mywidget.onstatechange);
The following example shows the detailed code.
/* Sets a listener for retrieving the state change of the UI application */ self.application.setStateChangeListener = function (listener) { /* Checks whether the mywidget.PREFERENCE_KEY_IS_RUNNING key is set. If not, set the key */ if (tizen.preference.exists(self.PREFERENCE_KEY_IS_RUNNING) === false) { tizen.preference.setValue(self.PREFERENCE_KEY_IS_RUNNING, false); } /* To get the information about whether the UI application is running */ tizen.preference.setChangeListener(self.PREFERENCE_KEY_IS_RUNNING, listener); };