
The World Clock Widget sample application demonstrates how you can create a simple widget application.
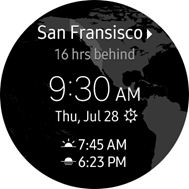
The following figure illustrates the main screen of the World Clock Widget.
Figure: World Clock Widget screen

The widget application opens with a main screen that shows the current time and date in a specific location.
Source Files
You can create and view the sample application project, including the source files, in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/app.js | This file contains the code for handling the main functionalities of the application. |
| js/data.js | This file contains the data array of the city and GMP information of the available countries. |
Prerequisites
The world clock widget needs an accompanying world clock application.
To package the widget with the world clock application:
- Create the world clock sample application and the world clock widget.
- In the Project Explorer view, right-click the world clock application, and select Properties > Tizen Studio > Package > Multi, and select the world clock widget to be included in the package.
- Click OK.
Implementation
To implement the world clock widget:
-
Initialize the widget with the init() method. If you have cities stored, the clock view is displayed. Otherwise, the empty (no list) view is displayed.
function init() { var cities = getCities(), pageNoList = document.getElementById('page-no-list'), pageClock = document.getElementById('page-clock'), len; len = cities.length; if (len > 0) { pageNoList.style.display = 'none'; pageClock.style.display = 'block'; setClock(cities[currentIndex]); } else { pageClock.style.display = 'none'; pageNoList.style.display = 'block'; } pageNoList.addEventListener('click', launchApp); pageClock.addEventListener('click', launchApp); document.getElementById('city-toggle').addEventListener('click', toggle); window.addEventListener('tizenhwkey', keyEventHandler); } To display the clock view:
- Use the setClock() method to dynamically calculate and set the clock view content using the date object and GMP. The view consists of the city name, GMP, date, and time.
function setClock(cityName) { var d = new Date(), timeDiff, len, gmp, bg, sunrise, sunset, tz, i; len = CITY_DATA.length; for (i = 0; i < len; i++) { if (CITY_DATA[i].cityName === cityName) { gmp = CITY_DATA[i].gmp; bg = CITY_DATA[i].background; sunrise = CITY_DATA[i].sunrise; sunset = CITY_DATA[i].sunset; break; } } document.getElementById('city-name').textContent = cityName; document.getElementById('page-clock').style.backgroundImage = 'url(' + bg + ')'; document.getElementById('sunrise-time').textContent = sunrise; document.getElementById('sunset-time').textContent = sunset; if (gmp < 0) { timeDiff = (gmp * -1) + ' hrs behind'; } else if (gmp > 0) { timeDiff = gmp + ' hrs ahead'; } else { timeDiff = 'Same as local time'; } document.getElementById('city-diff').textContent = timeDiff; tz = d.getTime() + (d.getTimezoneOffset() * 60000) + (gmp * 3600000); d.setTime(tz); document.getElementById('clock-time').textContent = convertTimeFormat(d); document.getElementById('clock-ampm').textContent = d.getHours() > 12 ? 'PM' : 'AM'; document.getElementById('clock-date').textContent = convertDateFormat(d); } - Use the convertTimeFormat() method to convert the time format to HH:MM:
function convertTimeFormat(d) { var hours = d.getHours() % 12, minutes = d.getMinutes(); if (minutes < 10) { minutes = '0' + minutes; } return hours + ':' + minutes; } - Use the convertDateFormat() method to convert the date format to DD, MM DAY:
function convertDateFormat(d) { var month = d.getMonth(), day = d.getDay(); return WEEKDAY[day] + ', ' + MONTH[month] + ' ' + day; }
- Use the setClock() method to dynamically calculate and set the clock view content using the date object and GMP. The view consists of the city name, GMP, date, and time.
-
If the user clicks the main view, the world clock application is launched to allow the user to modify the city list.
Launch the application with the launchApp() method.
function launchApp() { var app = window.tizen.application.getCurrentApplication();; var appId = app.appInfo.id.substring(0, (app.appInfo.id.lastIndexOf('.'))); window.tizen.application.launch(appId); }