The File Manager sample application demonstrates how you can manage the files stored on the device.
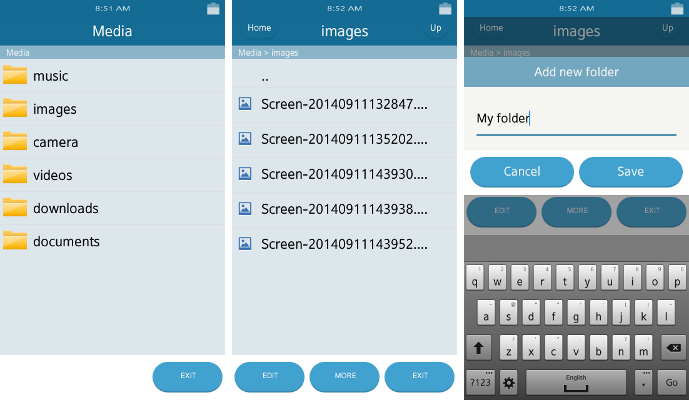
The following figure illustrates the main screens of the File Manager.
Figure: File Manager screens

The application opens with the main screen that shows a list of the folders stored on your device. To open a folder or a file, click it on the list view.
To edit the content of the current folder, click the EDIT button. To see more options, for example, to create new folder or to paste to the current folder, click the MORE button.
To return to the parent folder or the start list of folders, click the Up or Home buttons, respectively. To close the application, click the EXIT button.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| images/ | This directory contains the images used to create the user interface. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/main.js | This file contains the code for starting the application. |
| js/app.model.js | This file contains the code related to the Web Device API data. |
| js/app.ui.js | This file contains the code related to user interface. |
| js/app.config.js | This is the application configuration file. |
| js/app.helpers.js | This file contains helpers used in the application. |
| js/app.clipboard.js | This file contains methods for clipboard feature. |
| js/app.systemIO.js | This file contains a set of helpers for the Filesystem API. |
| js/app.ui.templateManager.js | This file contains the template manager class. |
| templates/ | This directory contains layouts of the application screens and templates for smaller elements of the user interface. |
Implementation
To get the storage details, the application uses the getStorages() method. The success callback receives the array of FileSystemStorage objects containing the storage details as an input parameter.
/* app.systemIO.js */
getStorages: function SystemIO_getStorages(type, onSuccess, excluded)
{
try
{
tizen.filesystem.listStorages(function success(storages)
{
var tmp = [],
len = storages.length,
i;
if (type !== undefined)
{
for (i = 0; i < len; i += 1)
{
if (storages[i].label !== excluded)
{
if (storages[i].type === 0 || storages[i].type === type)
{
tmp.push(storages[i]);
}
}
}
}
else
{
tmp = storages;
}
if (typeof onSuccess === 'function')
{
onSuccess(tmp);
}
});
}
catch (e)
{
console.error('SystemIO_getStorages error:' + e.message);
}
},
To access a specific file or directory within the file system, the application uses the tizen.filesystem.resolve() method.
/* app.systemIO.js */
openDir: function SystemIO_openDir(directoryPath, onSuccess, onError, openMode)
{
openMode = openMode || 'rw';
onSuccess = onSuccess || function noop()
{
return;
};
try
{
tizen.filesystem.resolve(directoryPath, onSuccess, onError, openMode);
}
catch (e)
{
console.error(e.message);
}
},
To retrieve a list of all the files and their directories located in a specified directory, the application uses the listFiles() method of the File object.
/* app.systemIO.js */
getFilesList: function SystemIO_getFilesList(dir, onSuccess)
{
try
{
dir.listFiles(function success(files)
{
var tmp = [],
len = files.length,
i;
for (i = 0; i < len; i += 1)
{
tmp.push(
{
name: files[i].name,
isDirectory: files[i].isDirectory
});
}
if (typeof onSuccess === 'function')
{
onSuccess(tmp);
}
},
function error(e)
{
console.error('SystemIO_getFilesList dir.listFiles() error:', e);
});
}
catch (e)
{
console.error('SystemIO_getFilesList error:', e.message);
}
}
To create a file in the specified location, the application uses the createFile() method of the File object.
/* app.systemIO.js */
createFile: function SystemIO_createFile(directoryHandle, fileName)
{
try
{
return directoryHandle.createFile(fileName);
}
catch (e)
{
console.error('SystemIO_createFile error:' + e.message);
return false;
}
},
To create a directory within the file system, the application uses the createDir() method. The directory is created relative to the current directory where the operation is performed.
/* app.js */
createDir: function App_createDir(dirName, callback)
{
var status = true;
if (this.currentDirPath !== '')
{
try
{
this.currentDirHandle.createDirectory(dirName);
}
catch (e)
{
status = false;
app.ui.alertPopup(e.message, callback);
}
this.refreshCurrentPage();
}
else
{
status = false;
app.ui.alertPopup('You can\'t create new nodes in the main view');
}
return status;
},
To delete a file, the application uses the deleteFile() method of the File object.
/* app.systemIO.js */
deleteFile: function SystemIO_deleteFile(dir, filePath, onDeleteSuccess, onDeleteError)
{
try
{
dir.deleteFile(filePath, onDeleteSuccess, onDeleteError);
}
catch (e)
{
console.error('SystemIO_deleteFile error: ' + e.message);
return false;
}
},
To delete a directory, the application uses the deleteDir() method. The second parameter of the deleteDirectory() method defines whether the deletion is performed recursively for the sub-directories as well. If the parameter is set to false, the directory is deleted only if it is empty.
/* app.systemIO.js */
deleteDir: function SystemIO_deleteDir(dir, dirPath, onDeleteSuccess, onDeleteError)
{
try
{
dir.deleteDirectory(dirPath, false, onDeleteSuccess, onDeleteError);
}
catch (e)
{
console.error('SystemIO_deleteDir error:' + e.message);
return false;
}
return true;
},
