The Contact List sample application demonstrates how you can get contact data stored in the device.
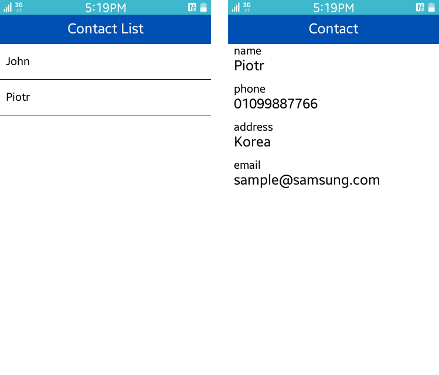
The following figure illustrates the main screens of the Contact List.
Figure: Contact List screens

The application opens with the main screen that shows the contact names in a list. To see more information on each contact, tap the name to open the detail screen.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/app.js | This file contains the code for handling the main functionality of the application. |
| js/page.js | This file handles page navigation and history. |
| js/popup.js | This file handles opening and closing a popup screen. |
Implementation
When the application starts:
- The application reads the contact data:
/* js/app.js */ addressbook = tizen.contact.getDefaultAddressBook(); addressbook.find(function(result) { contacts = result; setDefaultViews(); }, function() { setError("Failed to get contacts"); }); - The main page is filled with the name list.
To get the full name of a contact, use contact.name.displayname:
/* js/app.js */ /* function setDefaultViews */ for (i = 0; i < contacts.length; i++) { dataContacts.push( { name: { data: contacts[i].name.displayName, cb: createCallback(i) } }); } showListView(dataContacts); The showContact() function shows the detail screen, with information provided by the Contact API. Some information has multiple instances, so check the information length before referencing its value.
/* js/app.js */ data = { name: contacts[index].name.displayName, phone: ((contacts[index].phoneNumbers.length > 0) ? contacts[index].phoneNumbers[0].number : null), address: ((contacts[index].addresses.length > 0) ? contacts[index].addresses[0].streetAddress : null), email: ((contacts[index].emails.length > 0) ? contacts[index].emails[0].email : null), note: ((contacts[index].notes.length > 0) ? contacts[index].notes[0] : null), photo: contacts[index].photoURI || null };
