The Screen Orientation sample application demonstrates how you can retrieve information about the current screen orientation status.
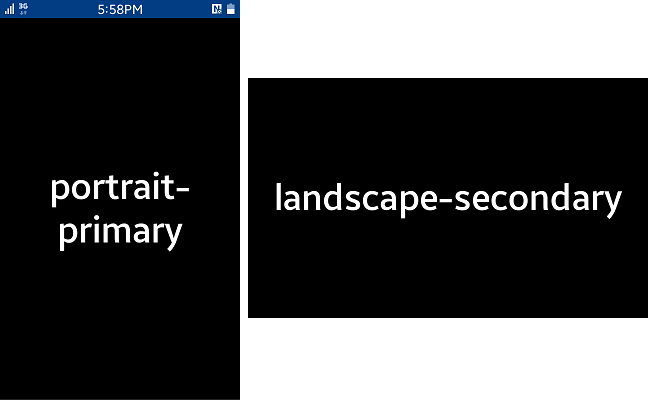
The following figure illustrates the main screens of the Screen Orientation application.
Figure: Screen Orientation screens

The application displays the current screen orientation as the device changes its orientation:
- The orientation value can be portrait-primary, landscape-primary, or landscape-secondary.
- The default mode is portrait-primary.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application. |
| css/style.css | This file contains CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screen. |
| js/app.js | This file contains the code for handling the main functionality of the application. |
Implementation
To access the screen orientation, the screen-orientation property of the Tizen setting details in the config.xml file must be set to auto-rotation.
You can change the value in the Tizen tab of the Web application configuration editor.
<!-- config.xml --> <widget xmlns="http://www.w3.org/ns/widgets" xmlns:tizen="http://tizen.org/ns/widgets" id="http://yourdomain/ScreenOrientation" version="1.0.0" viewmodes="maximized"> <tizen:setting screen-orientation="auto-rotation" context-menu="enable" background-support="disable" encryption="disable" install-location="auto" hwkey-event="enable"/> </widget>
To retrieve the current screen orientation, use the screen.orientation attribute (before Tizen 3.0) or the screen.orientation.type attribute (after Tizen 3.0).
/* js/app.js */
// Change the text to show the current orientation type
if (screen.orientation.type === undefined) {
orientationValue.innerHTML = screen.orientation;
} else {
orientationValue.innerHTML = screen.orientation.type;
}
To receive notifications when the screen orientation status changes, add an event listener to the screen object.
/* js/app.js */
// Show the orientation type of the screen when it is changed
try {
// Event listener for Tizen 2.3.1 and 2.4 platforms
screen.addEventListener("orientationchange", showOrientation, false);
} catch (ignore) {
}
try {
// Event listener for platforms after Tizen 3.0
screen.orientation.addEventListener("change", showOrientation);
} catch (ignore) {
}
