The World Clock sample application demonstrates how you can create a world clock using the Time and Web Storage APIs.
The application opens with a main screen that shows the current local time with a world map on the background.
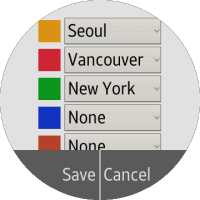
- To select the cities, tap on the main screen with two fingers. In the Emulator, press the CTRL key and click twice on the Emulator screen.
- The selected cities are indicated with colored marks on the map and correspondingly colored hour hands.
- The data for the selected cities is stored in the Web storage, so that the same settings can be applied when the application restarts.
The following figure illustrates the main screens of the World Clock.
Figure: World Clock screens



Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application. |
| css/style.css | This file contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/app.js | This file contains the code for handling the main functionality of the application. |
| js/data.js | This file contains the data array of the location and time zone information of the available countries. |
| js/watch.js | This file contains the code for drawing watch using Canvas. |
Implementation
The cityArray stores information about the list of available cities.
- cityName is the official name of the city
- mapX is the x coordinate of the location of the city on the map
- mapY is the y coordinate of the location of the city on the map
- tzid is the timezone id of the city
/* js/data.js */
data.cityArray = [
...
{
cityName: "Seoul",
mapX: 87,
mapY: 43,
tzid: "Asia/Seoul"
}, {
cityName: "London",
mapX: -30,
mapY: 35,
tzid: "Europe/London"
}
...
];
The following function stores the data for the city selection using the setItem(key, value) method of localStorage object.
The data does not get lost when the application is terminated, and it would be available again when the application restarts.
Since the value to be stored must be in DOMString format, convert the data into JSON string using the JSON.stringify() method.
/* js/app.js */
function setLocalStorageData() {
var jsonString = JSON.stringify(data.colorCity);
localStorage.setItem("colorCity", jsonString);
}
The following function retrieves data from the local storage using the getItem(key) method, and store the date into the colorCity array.
Since the data has been stored as JSON string, it must be parsed into object using the JSON.parse() method.
/* js/app.js */
function getLocalStorageData() {
var i,
jsonObj = JSON.parse(localStorage.getItem("colorCity"));
// Executed except when there is no data saved in the local storage
if (jsonObj !== null) {
for (i = 0; i < data.colorCity.length; i++) {
data.colorCity[i] = jsonObj[i];
}
}
}
The event listener with the "touchstart" event determines the number of touch points.
When a two-finger tap event is received, the page for city selection is displayed.
/* js/app.js */
document.querySelector("#canvas-watch").addEventListener("touchstart", function(e) {
var touchList = e.touches;
if (touchList.length === 2) {
changePage("city");
}
});
Refer to the Canvas Watch Sample Overview for further information about drawing watch using Canvas.
