The App Manager sample application demonstrates how you can manage applications installed on a device.
The following figure illustrates the main screens of the App Manager.
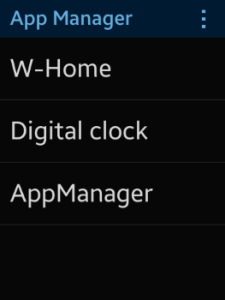
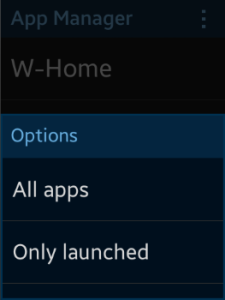
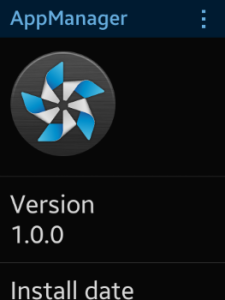
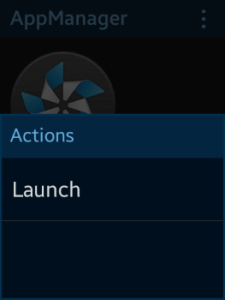
Figure: App Manager screens




The application opens with the main screen (top row in the figure) that shows a list of installed applications. With the menu button at the top, the user can filter the list by applications status to show all applications or only applications launched at the moment.
To see the application details in the details page (bottom row in the figure), click an application in the list. The details page displays the application icon, version, installation date, and size. To launch the application, open the menu from the button at the top, and select Launch.
Prerequisites
To ensure proper application execution, the following privileges must be set:
- http://tizen.org/privilege/application.info
- http://tizen.org/privilege/application.launch
Source Files
You can create and view the sample application project including the source files in the IDE.
The application uses a simple MV (Model View) architecture, where the core part determines the architecture and the app part determines the application behavior. The core.js file implements a simple AMD (Asynchronous Module Definition) and specifies module defining.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| css/ | This directory contains the CSS styling for the application UI. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/ | This directory contains the application code. |
| js/core/ | This directory contains the application framework. |
| js/models/ | This directory contains the application model modules. |
| js/views/ | This directory contains the files that implement the application views. |
| templates/ | This directory contains the templates for the list items. |
Implementation
Application Layout
To define the application layout:
-
The main page layout consists of a header with a menu button, a list of applications, and a menu popup (displayed after a click on the menu button in the header):
<!--index.html--> <div class="ui-page ui-page-active" id="main"> <header class="ui-header ui-has-more"> <h2 class="ui-title">App Manager</h2> <button type="button" class="ui-more ui-icon-overflow menu-drawer-handler"></button> </header> <div class="ui-content content-padding"> <ul class="ui-listview" id="apps-list-view"></ul> </div> <!--Square profile menu--> <div id="main-menu-popup" class="ui-popup" data-transition="slideup"> <div class="ui-popup-header">Options</div> <div class="ui-popup-content"> <ul class="ui-listview"> <li><a href="#" class="option-button all-apps">All apps</a></li> <li><a href="#" class="option-button launched-apps">Only launched</a></li> </ul> </div> </div> <!--Circle profile menu--> <div class="ui-drawer menu-drawer" data-drawer-target="#main" data-position="right" data-enable="true" data-drag-edge="1"> <div class="ui-view-switcher"> <div class="ui-view custom-view"> <button class="option-button all-apps">All</button> </div> <div class="ui-view custom-view"> <button class="option-button launched-apps">Launched</button> </div> </div> </div> </div>
The application list rows are generated from the templates/app-row.tpl template file:
<!--templates/app-row.tpl--> <li><a href="#details" data-id="{{id}}">{{name}}</a></li> -
The details page layout consists of a header with a menu button, a list of application properties (icon, version, install date, and size), and a menu list (displayed after a click on the menu button in the header):
<div class="ui-page" id="details"> <header class="ui-header ui-has-more"> <h2 class="ui-title">App Manager</h2> <button type="button" class="ui-more ui-icon-overflow menu-drawer-handler"></button> </header> <div class="ui-content"> <ul class="ui-listview"> <li><img id="icon" alt="No icon"/></li> <li>Version <div id="version"></div> </li> <li>Install date <div id="install-date"></div></li> <li>Size <div id="app-size"></div></li> </ul> </div> <!--Square profile menu--> <div id="details-menu-popup" class="ui-popup" data-transition="slideup"> <div class="ui-popup-header">Actions</div> <div class="ui-popup-content"> <ul class="ui-listview"> <li> <a href="#" class="option-button launch">Launch</a></li> </ul> </div> </div> <!--Circle profile menu--> <div class="ui-drawer menu-drawer" data-drawer-target="#details" data-position="right" data-enable="true" data-drag-edge="1"> <div class="ui-view-switcher"> <div class="ui-view custom-view"> <button class="option-button launch">Launch</button> </div> </div> </div> </div>
Installed Application Information
To get a list of installed applications:
-
In the apps module, define the getApps() method that determines whether the main page shows all applications or only the currently launched applications. The method gets the filter string that defines which applications are shown, and calls the tizen.application.getAppsInfo() method to retrieve the ApplicationInformation objects of the applicable applications:
- If all applications are shown, they are retrieved in the success callback.
- If only launched applications are shown, they are retrieved in the getLaunchedApps() method.
/* js/models/apps.js */ function getApps(filter, onSuccess, onError) { tizen.application.getAppsInfo(function onGetApps(apps) { if (filter === 'all') { onSuccess(apps); } else if (filter === 'launched') { getLaunchedApps(apps, onSuccess); } else { onError(new Error('Wrong filter argument')); } }, onError); } -
With the getLaunchedApps method, filter the application list to show only currently launched applications.
The method gets the allApps array of the ApplicationInformation objects as an input parameter. The allApps array contains the objects of all installed applications, and the method filters the array and returns only the currently launched applications.
The filtering is performed with the tizen.application.getAppsContext() method, which gets the contexts of all launched applications.
/* js/models/apps.js */ function getLaunchedApps(allApps, onSuccess) { tizen.application.getAppsContext(function onGetAppsContext(launchedAppsContexts) { var launchedApps = [], appsLength = allApps.length, contextsLength = launchedAppsContexts.length, i = 0, j = 0, app = null, appContext = null; for (i = 0; i < appsLength; i += 1) { app = allApps[i]; for (j = 0; j < contextsLength; j += 1) { appContext = launchedAppsContexts[j]; if (appContext.appId === app.id && launchedApps.indexOf(app) === -1) { launchedApps.push(app); } } } onSuccess(launchedApps); }); }
To display information about the selected application on the details page:
-
In the apps module, define the getApp() method to retrieve the ApplicationInformation object of the application. The method gets the ID of the selected application as the appId input parameter.
/* js/models/apps.js */ function getApp(appId) { return tizen.application.getAppInfo(appId); } -
Get all HTML elements that display the application information:
/* js/views/details.js */ var title = null, icon = null, version = null, installDate = null, appSize = null, page = null; function init() { page = document.getElementById('details'); title = document.querySelector('#details header h2'); icon = document.getElementById('icon'); version = document.getElementById('version'); installDate = document.getElementById('install-date'); appSize = document.getElementById('app-size'); } -
Display the application details on the details page by filling the HTML elements with the data retrieved from the ApplicationInformation object of the selected application:
/* js/views/details.js */ app = apps.getApp(e.detail); /* e.detail = application ID */ title.innerText = app.name; icon.src = app.iconPath; version.innerText = app.version; installDate.innerText = formatDate(app.installDate); appSize.innerText = app.size ? formatSize(app.size) : 'unknown'; /* formatDate and formatSize are helper functions */
The apps object is an instance of the apps module defined in the js/models/apps.js file.
Application Launch
To launch the selected application from the details page menu:
-
In the apps module, define the launch() method that launches the selected application. The appId input parameter defines the application ID of the application to be launched.
/* js/models/apps.js */ function launch(appId, onSuccess, onError) { tizen.application.launch(appId, onSuccess, onError); } -
In the details module, call the launch() method when the user selects the launch from the menu:
/* js/views/details.js */ function onLaunchClick() { apps.launch(app.id, onLaunchSuccess, onLaunchError); }The success callback (onLaunchSuccess) displays an information popup stating that the application is launched and the error callback (onLaunchError) displays an error message popup.
