Create Your First Tizen Wearable Web Watch Application
Welcome to Tizen Wearable Web watch application development!
NoteWatch template is not supported since Tizen Studio 3.0.
A wearable Web application is basically a Web site stored on a wearable device. You can create it using Web-native languages, such as HTML5, CSS, and JavaScript, and run it on Tizen wearable devices to display a customized watch face to the user.
Study the following instructions to help familiarize yourself with the Tizen Web application development process as well as using Tizen Studio and installing the created application on the emulator or target device. With the instructions, you can create and run a basic wearable Web watch application, which displays an analog watch face with the current time on the screen:
-
Before you get started with developing Tizen applications, download and install the Tizen Studio.
For more information on the installation process, see the installation guide.
-
Create a wearable Web watch project using Tizen Studio.
This step shows how you can use a predesigned project template that creates all the basic files and folders required for your project.
-
After you have implemented code for the features you want, this step shows how you can build the application to validate and compile the code.
-
This step shows how you can run the application on the emulator or a real target device.
-
This step shows how you can create the application UI and make small alterations to it to improve the usability of your application.
When you are developing a more complex application, you can take advantage of the Web tools included in Tizen Studio to ease the tasks of creating functionality and designing the application UI.
Create a project
The following example shows you how to create and configure a basic wearable Web watch application project in Tizen Studio. An application project contains all the files that make up an application.
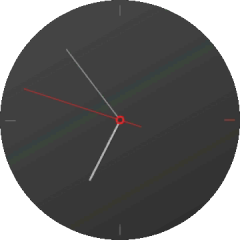
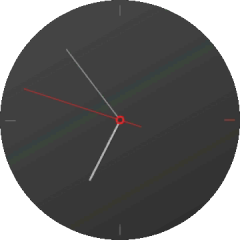
The following figure illustrates the application to be created. The application screen displays the analog watch face and the current time, which continues to be refreshed every second while the application runs.
Figure: Wearable Web Watch application

To create the application project, follow the steps below:
-
Launch Tizen Studio.
-
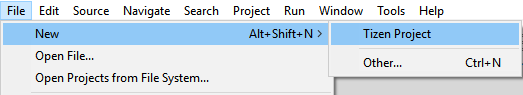
In the Tizen Studio menu, select File > New > Tizen Project.

The Project Wizard opens.
-
In the Project Wizard, define the project details.
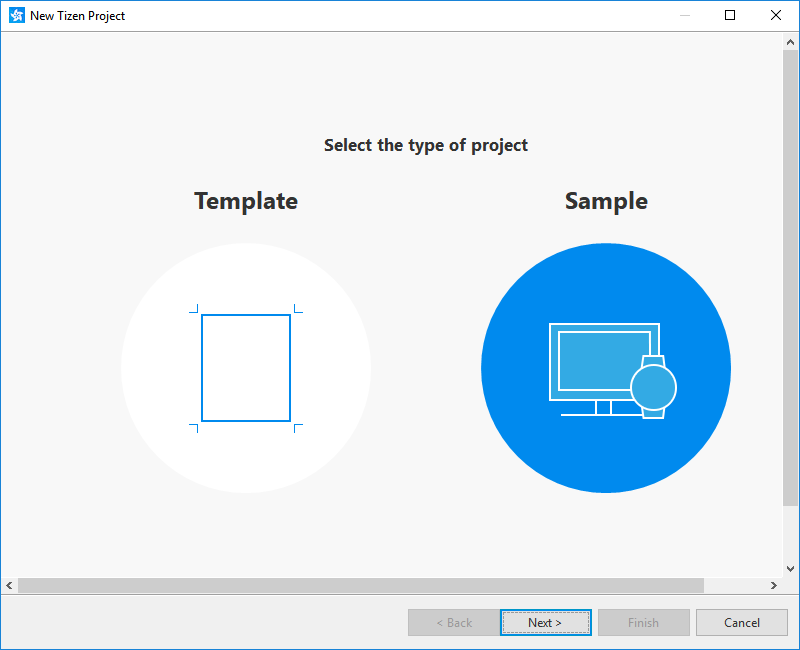
The Project Wizard is used to create the basic application skeleton with the required folder structure and mandatory files. You can easily create different applications by selecting an applicable template or sample for the Project Wizard to use.
-
Select the Sample project type and click Next.

-
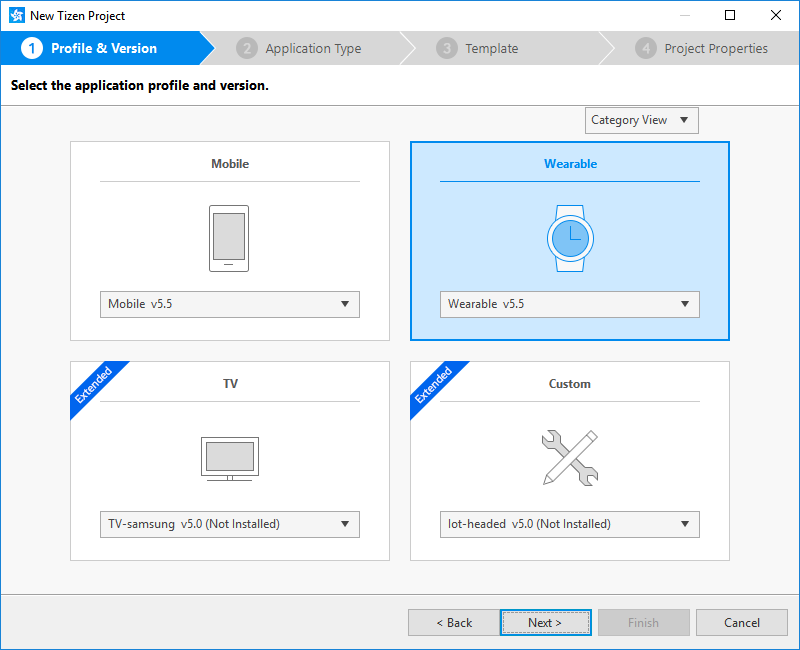
Select the profile (Wearable) and version from a drop-down list and click Next.
The version depends on the platform version you have installed and with which you are developing the application.

-
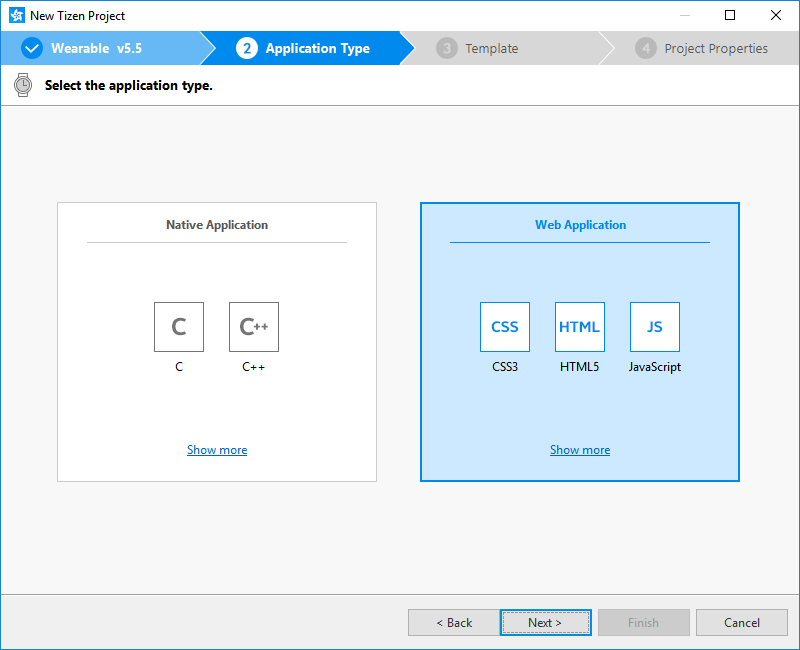
Select the Web Application application type and click Next.

-
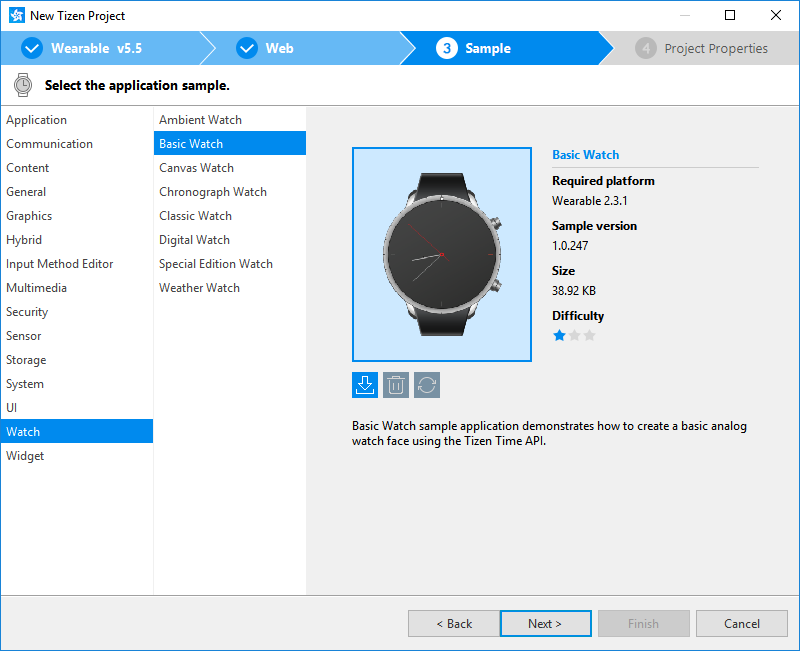
Select the Watch > Basic Watch sample and click Next.

-
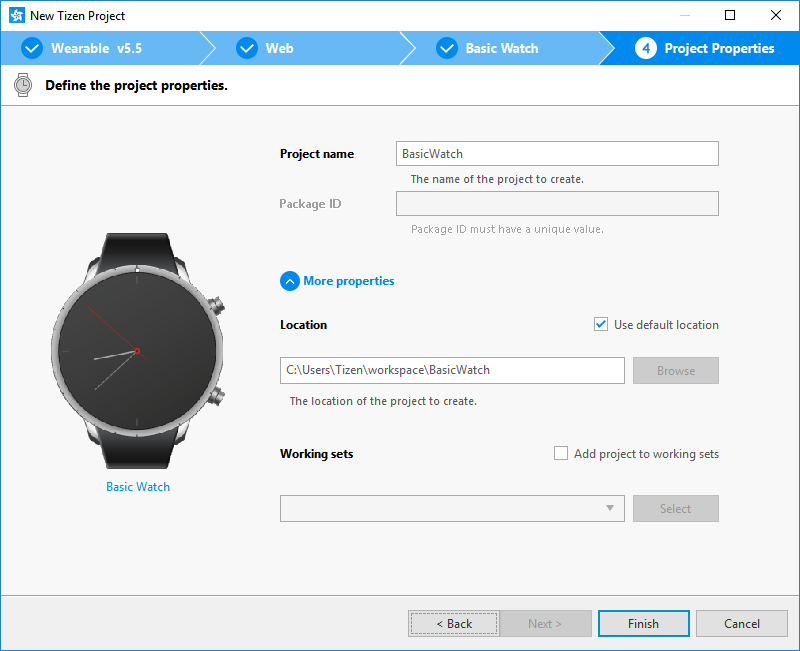
Define the project properties and click Finish.
You can enter the project name (3-50 characters) and the unique package ID. You can also select the location and working sets by clicking More properties.

The Project Wizard sets up the project, creates the application files using the default content from the template, and closes. For more information on the Project Wizard and the available templates, see Creating Tizen Projects with Tizen Project Wizard.
-
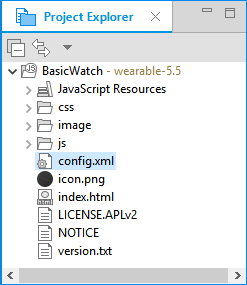
You can see the created project in the Project Explorer view. The most important files and folders include:
-
css: Folder for CSS files used by the application to style its content -
js: Folder for JavaScript files used by the application to implement its functional logic -
config.xml: Application configuration file used by the platform to install and launch the application -
icon.png: Application icon file used by the platform to represent the application -
index.html: Main HTML file for the layout of the application screen
Figure: Application in the Project Explorer

NoteYou can view and modify the application configuration in the Web application configuration editor. In this example, no configuration changes are required.
Your application project is now ready for further actions. Next, build the application.
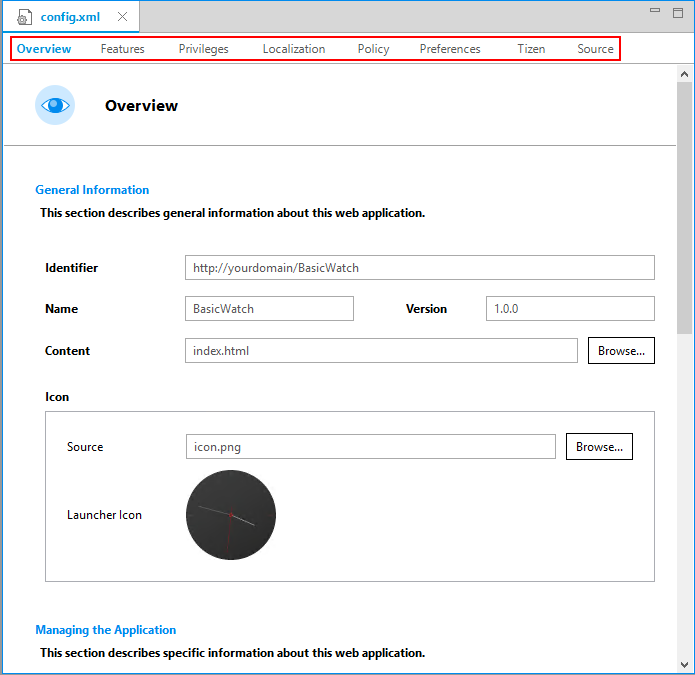
Manage the application configuration
To view and modify the application configuration, follow the steps below:
-
In the Project Explorer view, double-click the
config.xmlfile of the application. Tizen Studio opens the file in the Web application configuration editor. -
In the configuration editor, view and modify the configuration details using the various tabs:

-
Overview: Define general information, such as the name and icon of the application.
-
Features: Define required software and hardware features. This information is used for application filtering in the official site for Tizen applications.
-
Privileges: Define the security-sensitive APIs or API groups accessed and used by the application.
-
Localization: Define localized values for the application name, description, and license.
-
Policy: Request network resource permissions to access external network resources.
-
Preferences: Define name-value pairs that can be set or retrieved through the application.
-
Tizen: Edit the Tizen schema extension properties of the application.
-
Source: View and edit the source code of the
config.xmlfile. Changes made and saved on the other tabs are reflected in the source code and vice versa.Note
The
config.xmlfile must conform to both the XML file format and the W3C specification requirements. Editing the file in the Source tab is intended for advanced users only.
-
-
To save any changes, in the Tizen Studio menu, select File > Save All.
For more information on configuring the application, see Setting the Web Application Configuration.
Understand the source code
Pay attention to the following main issues in the application source code, to understand how the application is designed and how it works. For source code details related to the UI, see Designing a Simple UI.
-
The watch application settings are defined in the
config.xmlfile.The file defines the application as a watch application through a category:
<widget xmlns="http://www.w3.org/ns/widgets" xmlns:tizen="http://tizen.org/ns/widgets" id="http://yourdomain/BasicWatch" version="1.0.0" viewmodes="maximized"> <tizen:application id="4lVHc7hUkz.BasicWatch" package="4lVHc7hUkz" required_version="2.3.1"/> <tizen:category name="http://tizen.org/category/wearable_clock"/> <content src="index.html"/> <feature name="http://tizen.org/feature/screen.shape.circle"/> <feature name="http://tizen.org/feature/screen.size.all"/> <icon src="icon.png"/> <name>BasicWatch</name> <tizen:profile name="wearable"/> </widget>Note
By default, the BasicWatch sample has the application category defined as
<tizen:category name="http://tizen.org/category/wearable_clock"/>. To run your application on Samsung Gear 2, Samsung Gear 2 Neo, and Samsung Gear S devices, use<tizen:category name="com.samsung.wmanager.WATCH_CLOCK"/>instead. -
On a low-powered wearable device, an ambient mode is available. In this mode, the watch application shows a limited UI and receives only the ambient tick event every minute to reduce power consumption.
If the application contains a custom UI for the ambient mode, the ambient mode support is also shown in the
config.xmlfile. However, this sample application does not support a custom ambient UI.
Build your application
After you have created the application project, you can implement the required features. In this example, only the default features from the project template are used, and no code changes are required.
When your application code is ready, you must build the application. The building process performs a validation check and compiles your JavaScript and CSS files.
You can build the application in the following ways:
-
Automatically
The automatic build means that the Tizen Studio automatically rebuilds the application whenever you change a source or resource file and save the application project.
To use the automatic build, follow the steps as below:
-
Select the project in the Project Explorer view.
-
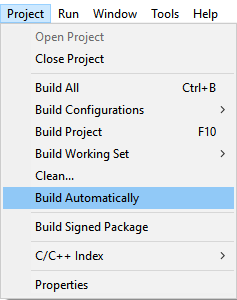
In the Tizen Studio menu, select Project > Build Automatically.

A check mark appears next to the menu option.
You can toggle the automatic build on and off by reselecting Project > Build Automatically.
-
-
Manually
The manual build means that you determine yourself when the application is built.
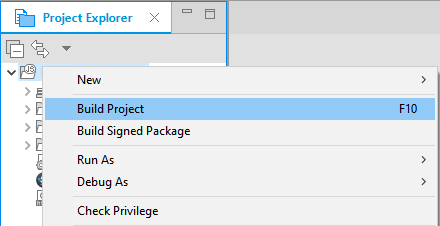
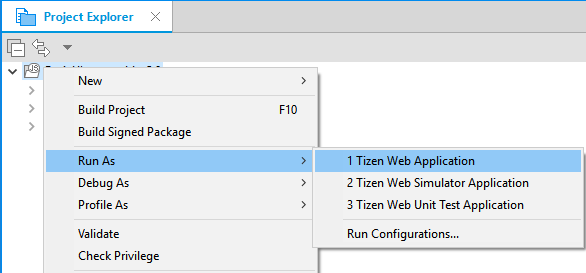
To manually build the application, right-click the project in the Project Explorer view and select Build Project.
Figure: Manually building the application

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- In the Tizen Studio menu, select Project > Build Project.
- Press the F10 key.
After you have built the application, run it.
Run your application
You can run the Web watch application on the emulator or a real target device.
NoteSince the Web Simulator does not support a circular UI, this topic does not cover the instructions for running the application on the Web Simulator.
Run on emulator
To run the application on the emulator, follow the steps below:
-
Launch an emulator instance in the Emulator Manager:
-
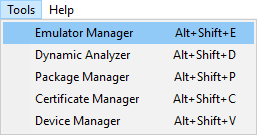
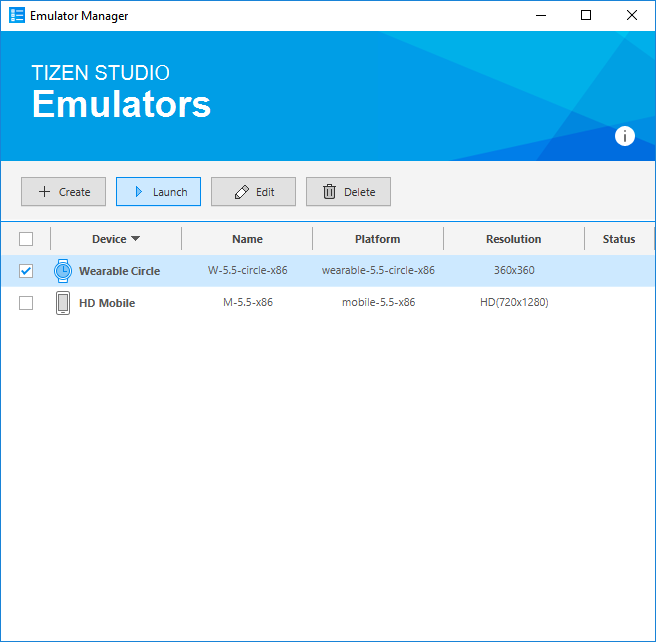
In the Tizen Studio menu, select Tools > Emulator Manager.

-
In the Emulator Manager, select a wearable emulator from the list and click Launch.
If no applicable emulator instance exists, create a new one.

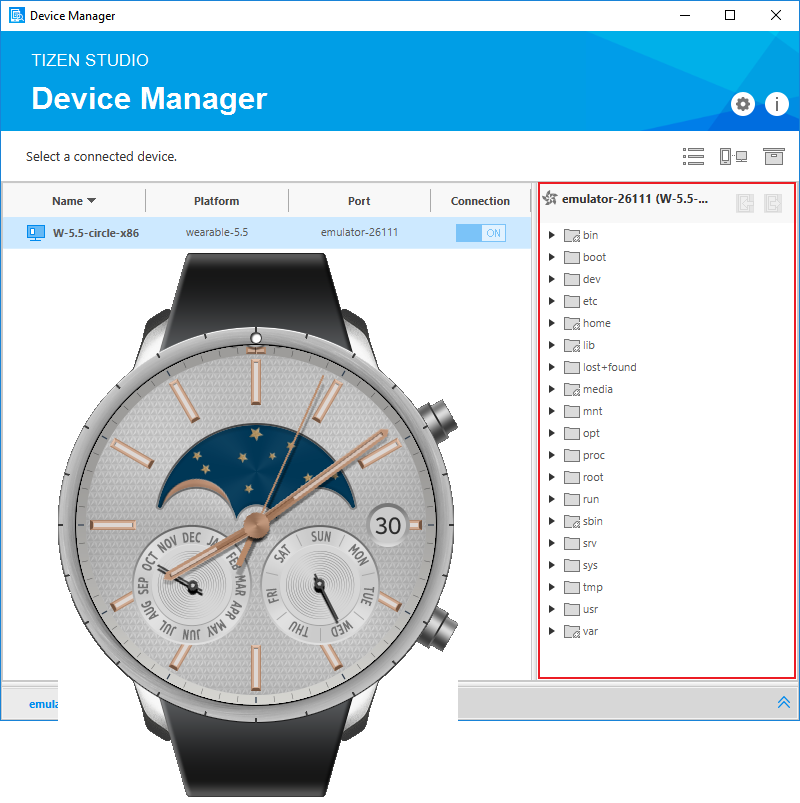
The emulator is launched in its own window. You can also see the new emulator instance and its folder structure in the Device Manager.

-
-
Generate a security profile.
Before you run the application, you must sign your application package with a certificate profile in Tizen Studio.
-
Run the application:
-
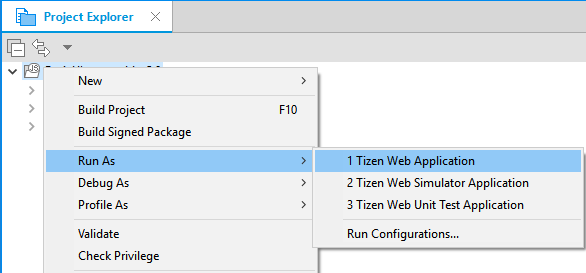
In the Project Explorer view, right-click the project and select Run As > Tizen Web Application.

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- Press the Ctrl + F11 key.
- Click the run icon in the toolbar.
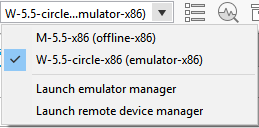
If you have created multiple emulator instances, select the instance you want from the combo box in the toolbar before selecting to run the application. If you select an offline emulator, it is automatically launched when you select to run the application.

-
Confirm that the application launches on the emulator.

Note
If the emulator display has switched off, you cannot see the application launch. To switch the display on, click the Power key (in the lower-right corner of the emulator).
-
Change the watch face.
To change the device watch face and make the installed watch application visible on the home screen:

-
If the emulator display has been switched off, activate it by pressing the Power key (in the lower-right corner of the emulator).
-
On the home screen (showing the default watch face), press the Power key.
-
In the Recent Apps screen, select Settings > Watch faces and styles > Watch faces.
-
Swipe right until you find your application icon, and select it.
The Clock changed message is displayed.
-
Press the Back key (in the upper-right corner of the emulator device) multiple times, until the home screen with your new watch face is shown.

While the application is running, the Log view in Tizen Studio shows the log, debug, and exception messages from the methods defined in the log macros. To see the view, in Tizen Studio menu, go to Window > Show View > Log.
-
-
For more information on using the emulator features, see Using Emulator Control Keys, Menu, and Panel and Using Extended Emulator Features.
Run on a target device
First of all, a target device and your computer must be connected to the same Wi-Fi network.
To run the application on the target device, follow the steps below:
-
Connect the wearable target device to your computer:
-
Define settings on the device:
-
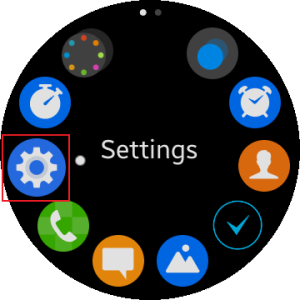
Execute the Settings application.

-
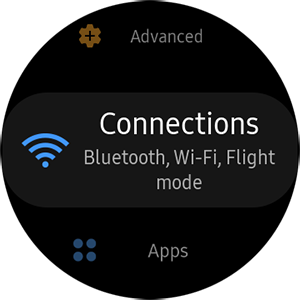
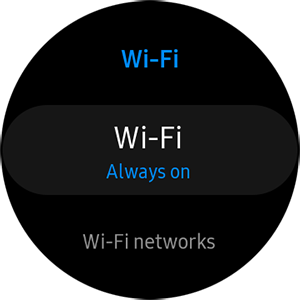
Go to Connections > Wi-Fi, and switch on Wi-Fi.


-
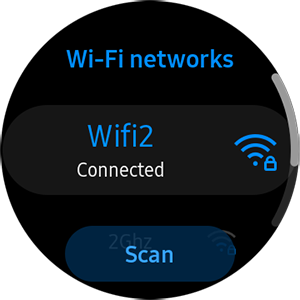
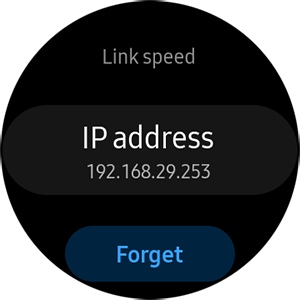
Go to Wi-Fi networks, and select a Wi-Fi AP.


Note the IP address the device is using.
-
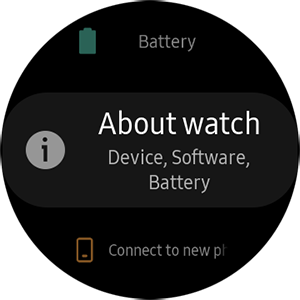
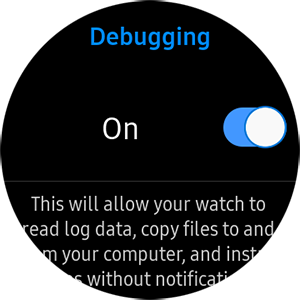
Go to About watch > Debugging, and switch on the debugging mode.


-
-
In the terminal, enter the following commands:
cd tizen-sdk/tools ./sdb connect <IP address of your device>Use the IP address you noted before.
Instead of the terminal, you can also use the Remote Device Manager for the connection.
-
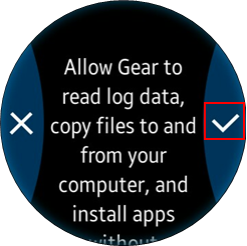
In the first attempt, the connection fails and the device asks for user confirmation. To allow your device to read log data, copy files to and from your computer, and install the application manually, click the accept mark.

-
In the Device Manager, confirm that the device is connected.
-
-
Generate an author certificate.
Before you run the application, you must sign your application package with a certificate profile in Tizen Studio.
-
Run the application:
-
In the Device Manager, select the device.
-
In Project Explorer view, right-click the project and select Run As > Tizen Web Application.

Alternatively, you can also select the project in the Project Explorer view and do one of the following:
- Press the Ctrl + F11 key.
- Click the run icon in the toolbar.
If you have both a connected device and existing emulator instances, select the device from the combo box in the toolbar before selecting to run the application.
-
Confirm that the application launches on the target device.
Like with the emulator, you can change the watch face in the device settings to see the watch application on the home screen.
Note
The application is launched using the default debug run configuration. To create and use another configuration:
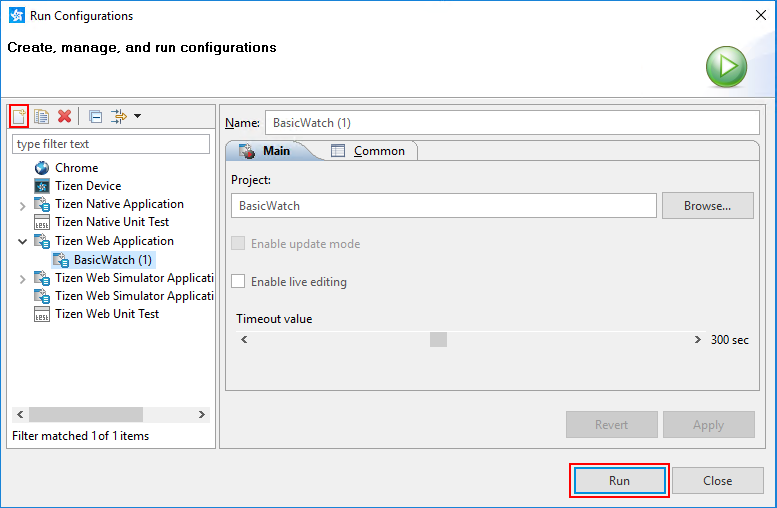
- In the
Project Explorerview, right-click the project and selectRun As > Run Configurations. - In the
Run Configurationswindow, click theNew Launch Configurationicon ( ), define the configuration details, and launch the application by clicking
), define the configuration details, and launch the application by clicking Run.
-
Design a simple UI
The wearable watch application created with the Basic Watch sample has a simple user interface that consists of 4 images (background image and separate images for the hour, minute, and second hands of the clock). The hand images are rotated on the screen every second to show the current time.
The UI is created using W3C/HTML in the index.html file. The W3C specifications provide HTML and CSS features for creating a user interface. With HTML, you can define the structure of the application screens, while CSS allows you to define the look and feel of the screens.
Figure: User interface in the Basic Watch sample

Create the Basic UI
The UI in the Basic Watch sample uses the HTML DOM, which is a structured model to control Web elements. It is an official W3C standard to express the document regardless of platforms or languages, and the foundation of the HTML5 APIs. The template contains the following components:
-
The
<html>element is the top-level element of the HTML DOM tree that wraps the entire document, and it has the<head>and<body>elements as child nodes:<!DOCTYPE html> <html> <head> <!--Content--> </head> <body> <!--Content--> </body> </html> -
The
<head>element contains the information that the browser refers to when rendering the body element to interpret information, such as the title of the HTML document, and the location of the related CSS and JavaScript files:<meta>: Defines information, such as encoding, creator, and keywords of the document.<style>,<link>: Sets the styles of the document.<script>,<noscript>: Adds functions to the document.
<head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/> <meta name="description" content="Tizen Wearable Web Basic Watch Face"/> <title>Basic Watch</title> <link rel="stylesheet" type="text/css" href="css/style.css"/> </head> -
The
<body>element defines the area displaying content on the browser screen. In this case, it defines the main UI elements - a background and the clock hands:<body> <div id="container"> <div id="background"> <div id="components-main"> <div id="hand-main-hour"></div> <div id="hand-main-minute"></div> <div id="hand-main-second"></div> </div> </div> </div> <script src="js/app.js"></script> </body>
Modify existing components with CSS
CSS (Cascading Style Sheets) specifies the layout and styling of the Web application.
There are various ways to connect CSS with HTML:
styleattribute in an HTML element<link>element in the<head>element@importattribute in the CSS area<style>element in the<head>element
Applying the style of an HTML element directly with the style attribute has the highest priority. On the other hand, creating a separate CSS file and managing it separately is convenient when it comes to applying changes in the future.
In the Basic Watch sample, the CSS file is connected to the HTML file using a <link> element in the <head> element:
<head>
<meta charset="utf-8"/>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<meta name="description" content="Tizen Wearable Web Basic Watch Face"/>
<title>Basic Watch</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
The following lines in the CSS code describe the styling of the main UI elements using the IDs defined in the HTML file.
Each main element is represented by a specific image file. The background image covers the entire screen, while the clock hand images are placed so that they start from the middle of the screen, and point up (showing by default the time at noon or midnight).
-
css/style.css:#background { width: 100%; height: 100%; background-image: url("../image/watch_bg.png"); } #components-main { position: absolute; width: 100%; height: 100%; } #hand-main-hour { position: absolute; left: 172.5px; top: 0px; width: 15px; height: 360px; background-image: url("../image/watch_hand_hour.png"); background-position: center top; background-size: contain; } #hand-main-minute { position: absolute; left: 172px; top: 0px; width: 16px; height: 360px; background-image: url("../image/watch_hand_minute.png"); background-position: center top; background-size: contain; } #hand-main-second { position: absolute; left: 172px; top: 0px; width: 16px; height: 360px; background-image: url("../image/watch_hand_second.png"); background-position: center top; background-size: contain; } -
index.html:<div id="background"> <div id="components-main"> <div id="hand-main-hour"></div> <div id="hand-main-minute"></div> <div id="hand-main-second"></div> </div> </div>
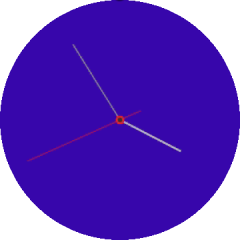
By default, the watch uses a background image. If you change the CSS code and replace the background image with a background color, the background changes (in this case, to #3805AF dark blue):
#background {
width: 100%;
height: 100%;
background-color: #3805AF;
}
Figure: Screen with a background color

Show the current time with W3C
To display the current time, use the CSS Transforms API in the app.js file to rotate the clock hand images:
-
When the application is shown on the device screen, initialize it to update the clock hands every second:
function init() { bindEvents(); /* Update the clock hands every second */ setInterval(function() { updateTime(); }, 1000); } window.onload = init(); -
Every second, use the
updateTime()method to retrieve the current time and call therotateElement()method for each clock hand:function updateTime() { var datetime = tizen.time.getCurrentDateTime(), hour = datetime.getHours(), minute = datetime.getMinutes(), second = datetime.getSeconds(); /* Rotate the clock hands */ rotateElement('hand-main-hour', (hour + (minute / 60) + (second / 3600)) * 30); rotateElement('hand-main-minute', (minute + second / 60) * 6); rotateElement('hand-main-second', second * 6); } -
Rotate the clock hand based on the angle that is calculated from the current time:
function rotateElement(elementID, angle) { var element = document.querySelector('#' + elementID); element.style.transform = 'rotate(' + angle + 'deg)'; }