Web Application Development
Develop application
The following sections explain how to use Visual Studio for Tizen to develop your applications.
Create Tizen Web project
To create a Tizen web project, follow the steps below:
-
In the Visual Studio menu, select File > New > Project.
-
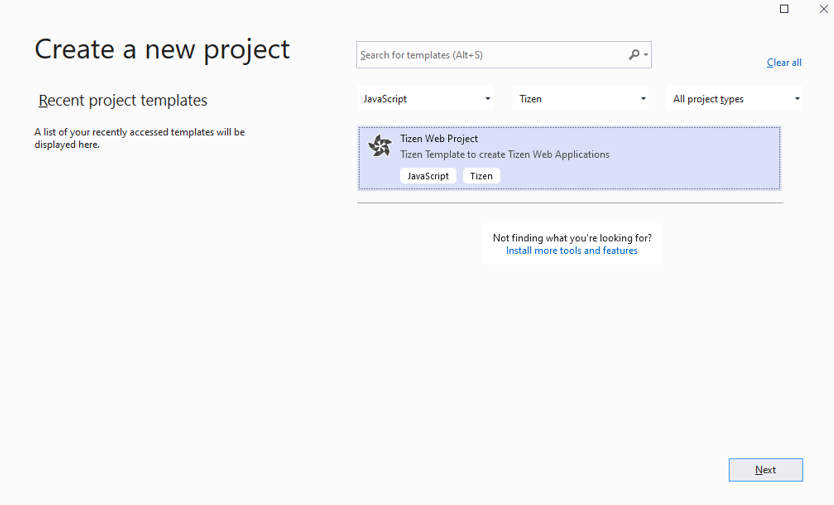
For creating Web application, select JavaScript and Tizen options in the dropdown list. Then, select Tizen Web project and click Next.
-
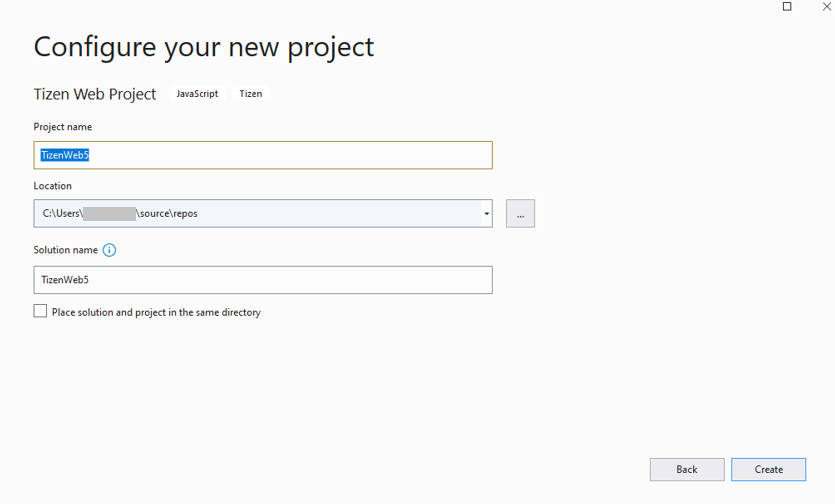
In the configure window, type the name for your project and click Create.
-
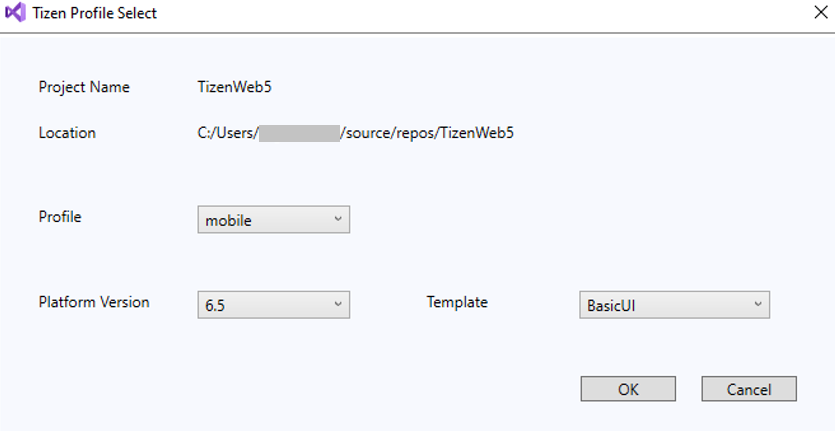
In the Tizen Profile Select window, select the required profile, platform version, and template for your project, then click OK.
-
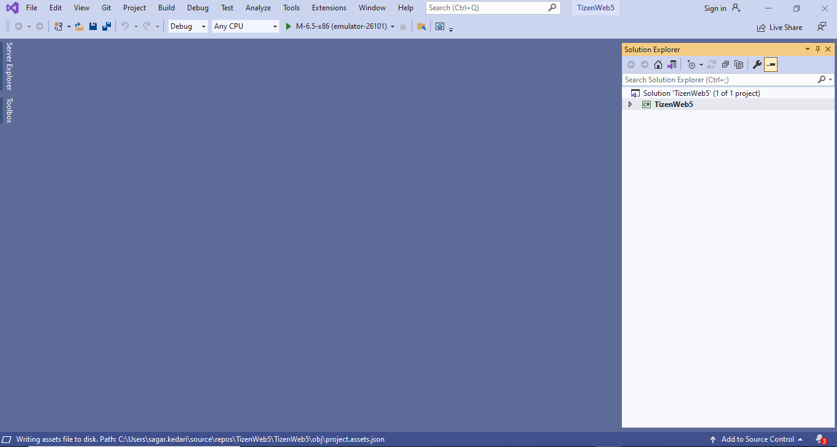
The visual studio window with newly created project appears on the screen.
Build your project
-
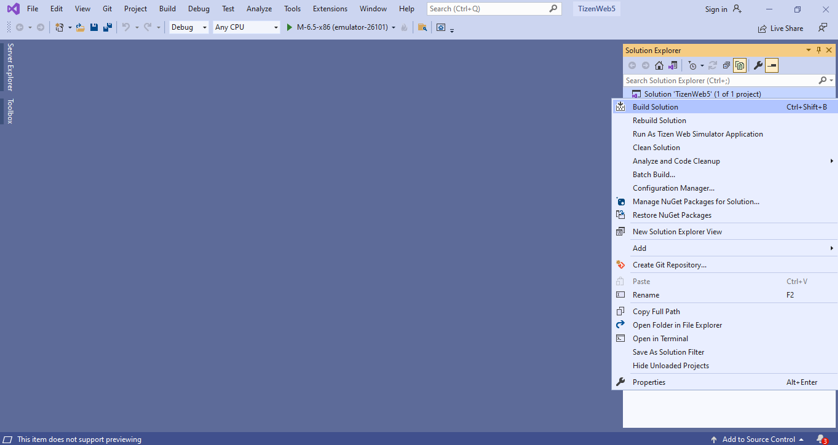
To build your project, select Build Solution in the Solution Explorer window.
-
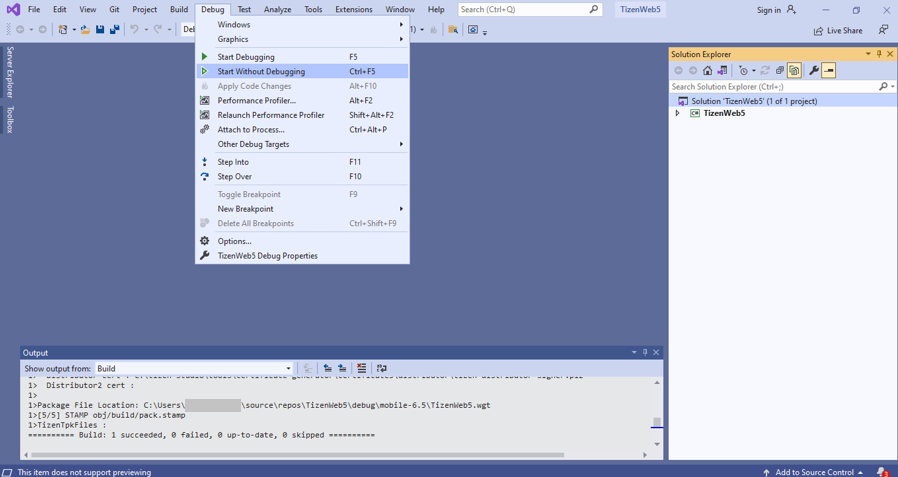
To deploy and run your application, select Debug > Start without Debugging.
Note
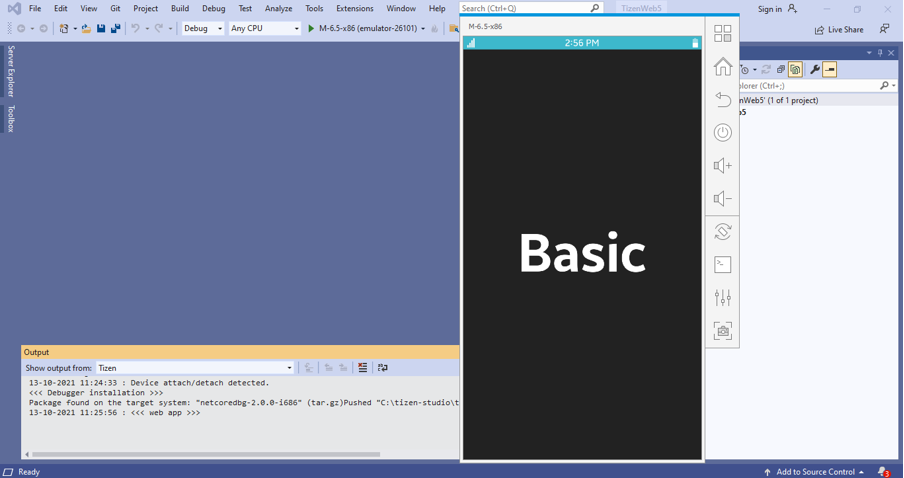
Ensure the emulator is running in your system.
Debug your application in chrome
-
Start the debugging session by selecting Debug > Start Debugging in the menu bar, or pressing F5, or by clicking the Debug button in the menu bar.
Note
If the chrome path is not available in the default location, you need to enter the chrome path before debugging process begins.
-
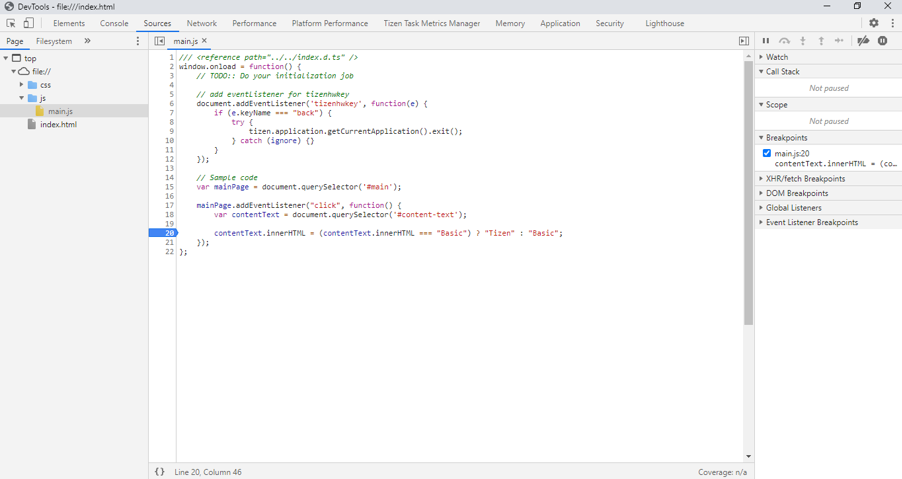
Open .js file in the chrome and add a break point in your source code.
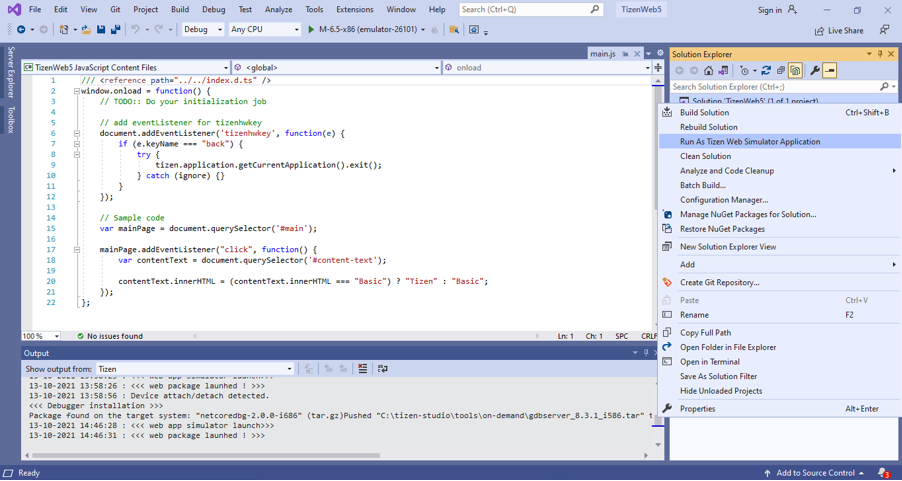
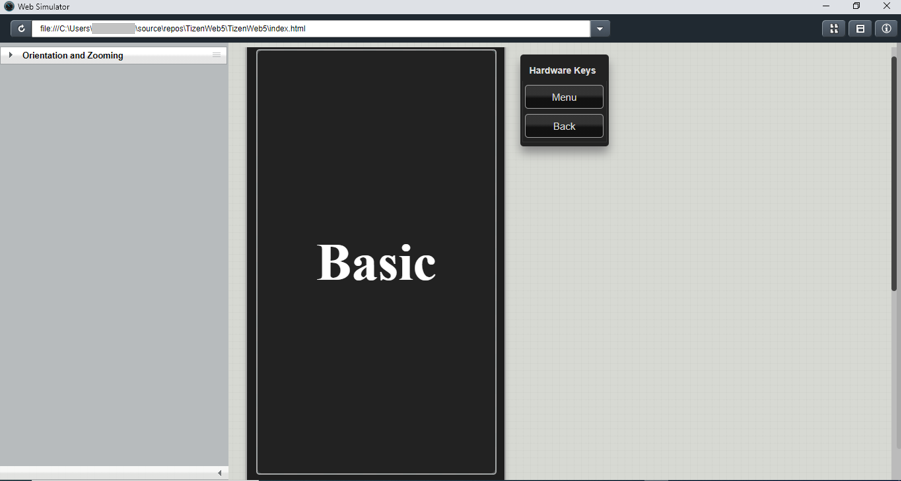
Debug your application in web simulator
-
Open .js file in chrome and select Run as Tizen Web Simulator Application in the Solution Explorer window.