Geolocation API Specification
Geolocation defines a location information interface. Common sources of location information are GPS, location inferred from the network (such as IP address), RFID, Wi-Fi, Bluetooth MAC address, and GSM/CDMA cell IDs. The Geolocation interface is implemented by the Navigator object instances. The location information is represented by the latitude and longitude coordinates.
This feature is optional.
Using the Geolocation interface, you can retrieve position information with “one-shot” position requests (with the getCurrentPosition() method) or repeated position updates (with the watchPosition() method). Both methods take the following parameters:
- Success event handler, which is a function invoked when an attempt to obtain the current location is successful.
- Error event handler, which is a function invoked when an attempt to obtain the current location fails (optional).
- Options object, which holds additional properties (optional):
enableHighAccuracyenables high accuracy of the location information.timeoutdefines the maximum length of time that is allowed to pass from the call until the corresponding success event handler is invoked.maximumAgeindicates that the application can accept cached location information whose age is no greater than the specified time.
NoteIn almost all cases, the location information reveals the location of the device user. To provide privacy for the user, a confirmation mechanism is provided for the geolocation features.
Retrieve location information
To provide users with location-based features, you must learn to create a mobile GPS application to retrieve location information:
-
Create event handlers for the location requests.
The Geolocation interface allows 2 types of location requests: “one-shot” position request and repeated position updates. Both request types use the same event handlers. The success event handler is invoked when an attempt to obtain the current location is successful, while the error event handler is invoked when the attempt fails. The success event handler is mandatory, and contains a
positionparameter that hold the actual position information:function successCallback(position) { document.getElementById('locationInfo').innerHTML = 'Latitude: ' + position.coords.latitude + '<br/>Longitude: ' + position.coords.longitude; } function errorCallback(error) { var errorInfo = document.getElementById('locationInfo'); switch (error.code) { case error.PERMISSION_DENIED: errorInfo.innerHTML = 'User denied the request for Geolocation.'; break; case error.POSITION_UNAVAILABLE: errorInfo.innerHTML = 'Location information is unavailable.'; break; case error.TIMEOUT: errorInfo.innerHTML = 'The request to get user location timed out.'; break; case error.UNKNOWN_ERROR: errorInfo.innerHTML = 'An unknown error occurred.'; break; } } -
Create a “one-shot” position request with the
getCurrentPosition()method.The
maximumAgeparameter determines that if the user agent does not have cached position information that is fresher than 60000 milliseconds (1 minute), new location information is automatically obtained:function oneShotFunc() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(successCallback, errorCallback, {maximumAge: 60000}); } else { document.getElementById('locationInfo').innerHTML = 'Geolocation is not supported.'; } }If you do not want to wait for new position information, but are willing to use cached information regardless of how old it is, you can use the
maximumAgeandtimeoutparameters together ({maximumAge: Infinity, timeout: 0}). In this case, if the user agent has no position information cached, it automatically invokes the error event handler. -
Create a repeated position update request with the
watchPosition()method:function watchFunc() { if (navigator.geolocation) { watchId = navigator.geolocation.watchPosition(successCallback, errorCallback); } else { document.getElementById('locationInfo').innerHTML = 'Geolocation is not supported.'; } } -
The repeated position update request continues until the
clearWatch()method is called with the corresponding identifier:function stopWatchFunc() { if (navigator.geolocation) { navigator.geolocation.clearWatch(watchId); } else { document.getElementById('locationInfo').innerHTML = 'Geolocation is not supported.'; } }
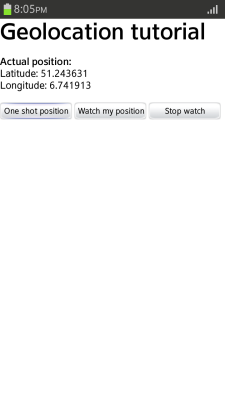
The following figure illustrates the GPS application.
Figure: GPS application (Optional feature)

Source code
For the complete source code related to this use case, see the following file:
Related information
- Dependencies
- Tizen 2.4 and Higher
- API References