HTML Media Capture
Media capture uses the capture attribute of the HTMLInputElement interface to activate features, such as camera or microphone, to enable direct media capture when the user is uploading a file.
This feature is optional.
The following media formats can be used with the capture attribute:
-
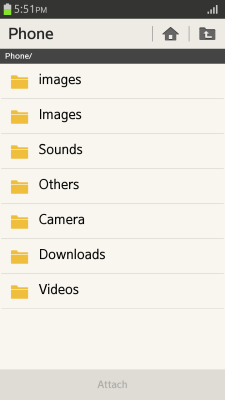
filesystem
Activates the device file picker. -
camera
Activates the device camera. -
camcorder
Activates the device video camera. -
microphone
Activates the device sound recorder.
Activate the media capture
To provide users with the HTML media capture feature, you must learn to activate the media capture feature by selecting the file type during file upload:
-
Activate the media capture feature by adding the
captureattribute to the<input>element:<input type="file" capture="filesystem"/>
-
Assign format, such as
filesystem,camera, orcamcorder:<input type="file" accept="audio/*" capture="camera"/> <input type="file" accept="image/*" capture="camcorder"/> <input type="file" accept="video/*" capture="microphone"/>If the
captureattribute does not exist or the value has not been entered, thefilesystemformat is activated. If thecameraorcamcorderformat is selected, the device camera is activated.Note
In the current version of Tizen Studio, the
microphoneformat for the capture attribute is not available as the voice recorder application is not included.The
acceptattribute applications) indicates which file types are appropriate. If used with a device that has a camera, it activates the device camera. With a device without a camera, it activates the My photo folder.
Source code
For the complete source code related to this use case, see the following file:
Related information
- Dependencies
- Tizen 2.4 and Higher
- API References